Jean-Marc Lecarpentier
CSS3 : Introduction
GREYC - Université de Caen
Un tournant important
Au début était...
- pour structurer du contenu : le HTML
- pour le mettre en forme : le HTML !
Le présent :
- pour structuter : HTML5
- pour le mise en forme : CSS3
Un grand principe
- Séparation fond / forme
- Les balises des pages HTML5 structurent le contenu
- Les règles de style des feuilles CSS3 le mettent en forme
Autrement dit : comment améliorer le rendu visuel...

Une solution
- ...sans changer le code HTML5 :

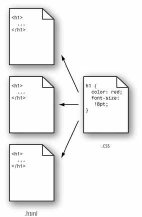
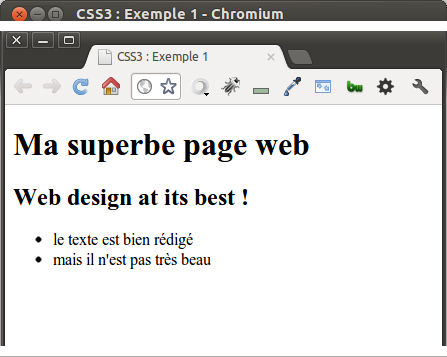
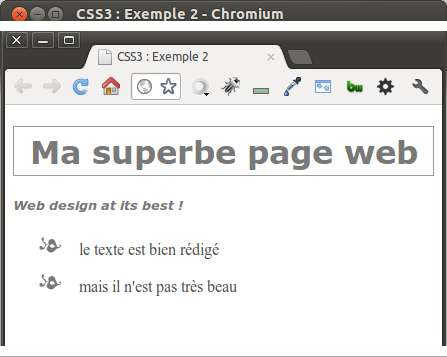
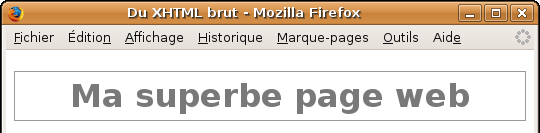
Retour sur l'exemple
- Codes sources :
- Page HTML sans CSS
- Page HTML avec CSS
- Informations de style dans l'en-tête
- Styles pour différents éléments
- Avec une syntaxe particulière
- Contenus dans un élément
<style>
- Styles valables pour cette seule page web
De la page web au site web
- Centraliser les informations de style de tout un site
- Fichier(s) d'extension
.css - Lier chaque page web aux mêmes informations de style CSS :
<link rel="stylesheet" href="ui/slides.css" type="text/css" media="screen" />
Comment ça marche ?
- Un sélecteur définit à quels éléments le style devra s'appliquer
- Il est suivi entre { } de la liste des règles à appliquer
sélecteur { propriété1: valeur1; propriété2: valeur2; . . . propriétén: valeurn; } - Commentaires :
- bloc commenté entre /* et */
Exemple
- Le sélecteur est un type d'élément HTML
h1 { text-align: center; font-family: Verdana, Arial, Sans-Serif; border: 1px solid #999; padding: 5px; }
- Comment styler différemment des éléments h1 ?
(Re)groupement de styles
- Pour appliquer le même style à plusieurs sélecteurs :
p, h2, li { font-family: sans-serif; font-size: 10pt; } - Evite la réécriture inutile des règles de style à utiliser
Identifier un élément précis
- Identifiant ⇒ unicité dans le document HTML
- A utiliser pour rendre "unique" un élément
- Permet de structurer une page web (zones uniques)
- Syntaxe :
#id { propriété: valeur; propriété: valeur; } - Utilisation HTML :
<p id="par">Ceci est un paragraphe...</p>
Identifiants - Exemple
- Feuille de style :
#important { color: red; } #intro { font-size: 20pt; font-family: times; } - Code Html :
<p id="intro">texte</p> <p id="important">texte</p> <h4> id="intro">texte</h4> <p id="intro">encore du texte</p>
Définir des styles communs
- Exemple : demos/css-classes.html

- Regrouper des éléments dans des classes
- Utilisation de l'attribut HTML
class:<p class="demo">Ceci est un paragraphe...</p>
Définition de classe
- Syntaxe CSS :
.classe { propriété: valeur; propriété: valeur; } - Utilisation HTML :
<p class="demo">Ceci est un paragraphe...</p>
Définition de classe - Exemple
- Feuille de style :
.important { color: red; } p.intro { font-size: 20pt; font-family: times; } - Code Html :
<p class="intro">texte</p> <p class="important">texte</p> <h4 class="intro">texte</h4>
Styler les liens
- Utilisation de pseudo-classes
:link ... - Modifier l'affichage des liens
a:link { color: green; } a:active { color: yellow; } a:visited { color: yellow; } a:hover { color: black; background-color: red; } a:focus { color: #aaa; text-decoration: line-through; } - Résultat : exemple de lien qui utilise CSS
Pseudo-classes
- Modifier le style en fonction de la position de la souris ou de la convergence clavier
.exhover:hover { background-color: #00cccc; } input:focus { background-color: #00cccc; } - Passer la souris sur cet item
- Liste des pseudo-classes
Cascading : Héritage
- Tout élément hérite des propriétés de style de ses ancêtres
- Héritage jusqu'aux feuilles de l'arbre généré par le DOM
- Possibilité de spécifier de nouveau une règle de style pour "arrêter" l'héritage
- Organisation des styles et charte graphique : externe, interne ou local ?
Sélecteurs contextuels
- Pour appliquer un style dans un contexte particulier :
.titre em { color: blue; } div * span { text-decoration: underline; } body > p { line-height: 1.3em; } - A utiliser pour éviter la multiplication des classes et divisions (classitis & divitis)
- CSS3 : liste complète des sélecteurs
Sélecteurs contextuels (suite)
h1 + p {
color: red;
}
Exemple de sélecteur "suivant"
li:nth-child(3) {
color: red;
}
li:nth-child(2n+2) {
color: red;
}
:nth-child(an+b) selectionne les éléments qui ont an+b-1 frères devant eux.
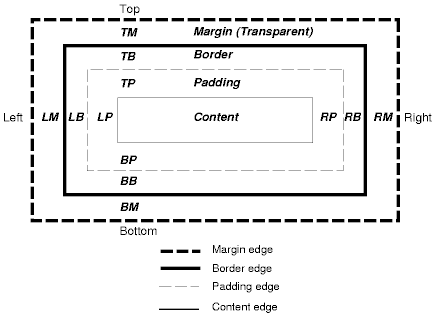
Exemple de nth-childLe modèle de boite
- Chaque élément est une boite :

Les propriétés
margin, border, padding sont à
connaître par coeur !Dimensions des blocs
- Largeur :
width: 120px; - Largeur : largeur + padding + bordure + margin
- Largeur mini et maxi :
min-width: 100px; max-width: 200px; - Hauteur :
height: 200px; - Hauteur mini et maxi
min-height: 100px; max-height: 200px; - Propriété délicate à utiliser
CSS3 : box-sizing
- Recommendation W3C
- Valeurs possibles :
content-box | padding-box | border-box | inherit content-boxest le modèle de CSS2
Padding
- Propriété
padding - Distinguer les côtés :
padding-left, padding-topetc - Raccourci :
padding : 0px 20px 10px 5pxdonne dans l'ordre top, right, bottom, left (ordre des aiguilles d'une montre
Bordures
- Propriété
border : 1px solid black;donne :- la largeur (
border-width) - le style (
border-style) :none dotted dashed solid - la couleur (
border-color)
- la largeur (
- Distinguer les côtés :
border-left, border-topetc
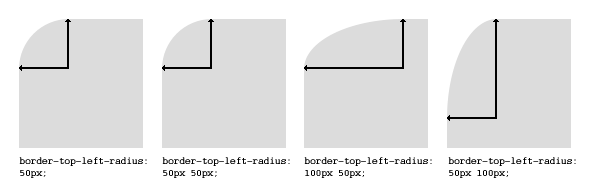
Bordures arrondies (CSS3)
- Propriété border-radius

Marges
- Propriété
marginsimilaire àpadding - Valeur
autocentre le bloc dans son conteneur
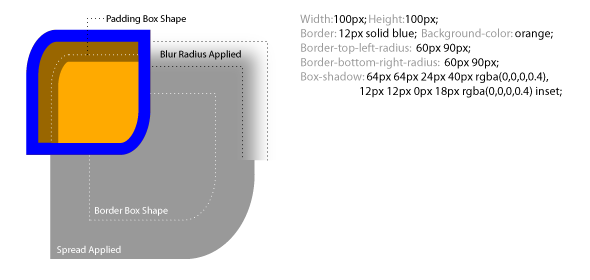
Ombres portées (CSS3)
- Propriété
box-shadow

Unités de mesure
- Longueur relative : taille calculée par rapport à l'élément parent
em: taille de la police de caractèrespx: pixel (relatif à l'écran utilisé)%: relatif au bloc parent (par ex. taille de la police du bloc parent, largeur du bloc parent)
- Longueur absolue :
pt: point, utilisé pour les médias destinés à l'impressionin: pouce (2,54cm, 1/72in = 1pt)mm,cm
- Pas besoin d'unité pour zéro
- CSS3 définit
rem: correspond à la valeurfont-sizede l'élément racine
CSS3 : calc()
- Permet de mélanger les unités et de prendre en compte les padding et marges
- Exemple :
section { float: left; margin: 1em; border: 1px solid black; width: calc(100%/3 - 2*1em - 2*1px); } - Détails : recommendation W3C
Propriété : display
- Indiquer le type de boîte pour l'élément
- block : l'élément est considéré comme bloc et va prendre tout l'espace laissé dans le bloc englobant
- inline : transformer un bloc en flux
- inline-block : mettre des blocs sur une ligne
- et d'autres valeurs : run-in (enfilade), list-item, table et table-cell
- none : la boîte et toutes les boîtes contenues n'apparaît pas
Modifications locales de style
- L'élément <span>
- Permet d'appliquer un style à autre chose qu'un élément HTML
- Appel d'une classe ou d'un Id :
<p> Voici un paragraphe avec un <span class="rouge">morceau rouge</span> dans le texte</p>
Spécifier le type de média
- CSS3 permet de définir à quel media la feuille de style doit s'apliquer
- CSS3 définit les médias suivants : aural, braille, embossed, handheld, print, projection, screen, tty, tv
Spécifier le type de média (2)
- L'attribut media de l'élément link indique à quel media s'applique la feuille de style
-
Exemple :
<link rel="StyleSheet" type="text/css" media="print" href="print.css" /> <link rel="StyleSheet" type="text/css" media="braille, embossed" href="blind.css" /> <link rel="StyleSheet" type="text/css" media="screen" href="screen.css" /> <link rel="StyleSheet" type="text/css" media="aural" href="voice.css" />
Bilan de cours
- Beaucoup de possibilités
- Beaucoup de choses à apprendre : pratiquer, pratiquer, encore et toujours
- Beaucoup de trucs et astuces : lire et être curieux
- Exemples et tutos : des ressources quasi infinies
- Rien ne remplace le temps passé à coder