Site web ergonomique
- Un site web peut être qualifié d'ergonomique s'il
est utile et utilisable
- Utilité : répondre à un besoin. Permet d'attirer les internautes (ils viennent sur le site pour faire quelque chose)
- Utilisabilité : faciliter la satisfaction du besoin. Permet de prolonger la visite (l'internaute reste et va jusqu'au bout de son projet)
- C'est surtout l'utilisabilité qui concerne le développeur web
Fondements théoriques du design ergonomique
- Pour maximiser l'ergonomie d'un site, on peut s'appuyer sur un certain nombre de « lois »
- Ces lois sont issues d'expérimentations dans divers domaines, notamment en psychologie cognitive
- On va en illustrer quelques-unes avec des exemples d'application au web
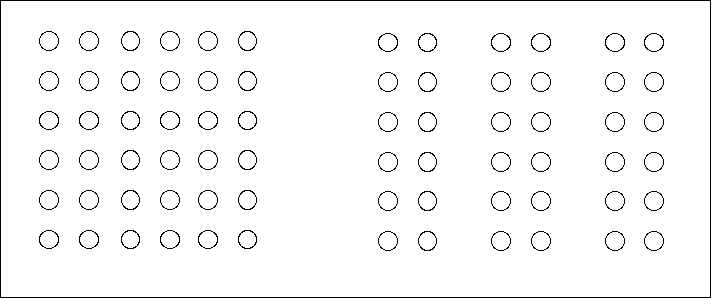
Loi de proximité
- Le cerveau regroupe ce qui est proche physiquement
- Réflexe : proximité physique ⇒ proximité conceptuelle

Proximité : application au web
- Rapprocher les éléments ayant un rapport fonctionnel
- Éloigner ceux qui n'ont rien en commun
- À appliquer à toutes les échelles, de la forme générale de la page aux « micro-formes »

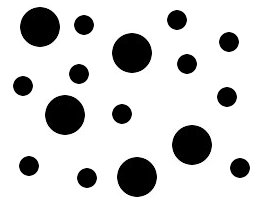
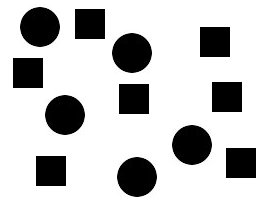
Loi de similarité
- Le cerveau regroupe ce qui se ressemble (forme, couleur, contenu, comportement…)
- Ressemblance ⇒ proximité conceptuelle
- Différence ⇒ opposition conceptuelle



Similarité : application au web

(Quels problèmes cette idée peut-elle poser ?)
- Un résumé assez complet des principes de la gestalt : Gestalt Principles: The Complete Overview
Loi de Fitts
- Paul Fitts, 1954, recherches sur l'ergonomie des cockpits d'avion
- La loi de Fitts est une formule mathématique qui quantifie la règle suivante :
Une cible est d'autant plus facile à atteindre qu'elle est proche et grande
- Application au web :
- Augmenter la taille des éléments cliquables
- Réduire leur distance du point de départ
- Les 2 règles peuvent se compenser !
- Faciliter le clic ⇒ plus rapide et moins d'erreurs
Loi de Fitts : Exemples
- Augmenter la taille réelle (ou la surface) des éléments cliquables
- Augmenter aussi la taille virtuelle :
- Cliquer ici
- Cliquer ici
- Site de Toto
- Site de Toto
- Augmenter la distance entre éléments cliquables
- Penser à changer l'apparence au survol ⇒ affordance perçue
Affordance perçue et web

- Affordances perçues : possibilités d'action suggérées par les caractéristiques d'un objet
- Dépendent fortement des conventions
- Affordance perçue « Vous pouvez me cliquer » : doit être très forte pour la navigation principale, moins pour la navigation secondaire
- Affordance perçue « Vous pouvez interagir avec moi » : champs de saisie, doivent attirer l'attention
- Exemples
- Texte « Feuilleter » avec la flèche + curseur qui devient un index
- Sur la vue en grand, le curseur devient une main
- Attention aux fausses affordances ! Un exemple (via cet article)
Ergonomie et accessibilité
- L'ergonomie va de pair avec l'accessibilité
- L'accessibilité commence par un codage propre (séparation fond-forme)
- Conception des liens : le texte du lien doit être explicite (Pas de Cliquer ici !)
- Attributs
altdes images,titledes liens (exemple : laisser la souris sur ce lien) - Optimisation des couleurs : par ex. différences de couleurs fond/texte
- Optimisation des textes : typographie, par ex. pas de long texte en majuscules ou en italiques
- Voir les recommandations du W3C
12 règles
Les points à prendre en compte pour optimiser l'ergonomie d'un site, selon Amélie Boucher :
- Architecture
- Organisation visuelle
- Cohérence
- Conventions
- Information
- Compréhension
- Assistance
- Gestion des erreurs
- Rapidité
- Liberté
- Accessibilité
- Satisfaction
On va détailler et illustrer les plus importants
Architecture / Organisation visuelle
- De manière générale, il faut que les choses soient bien rangées :
- Le contenu du site doit être bien organisé (architecture), pour permettre de localiser rapidement ce qu'on cherche (attention aux catégories discutables)
- La page doit être bien rangée ⇒ éviter trop d'informations
- Attention : hétérogénéité, images de fond et animations ⇒ augmentation de la charge informationnelle

Cohérence / Conventions
- L'internaute doit retrouver les comportements auquel il ou elle
est habitué·e
- sur les autres sites (respect des conventions)
- sur les autres pages du site (cohérence interne)
- Un site ne respectant pas une convention pourra être considéré comme fonctionnant mal !
- Cela peut concerner
- la localisation des éléments
- les appellations, le vocabulaire
- les formats de présentation
- les interactions possibles, les affordances perçues
- Bien observer les sites que vous visitez !
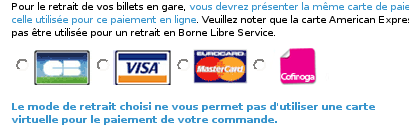
Conventions : Exemples
- De nombreuses personnes ont l'habitude de cliquer sur le logo ou la bannière pour revenir à la page d'accueil, mais tous les sites ne le permettent pas
- lemonde.fr : on peut cliquer sur les titres et sur les images, très ennuyeux quand ce n'est pas le cas
- Panier et achat : voir article « Ergonomie : pourquoi il est dangereux de s'écarter des conventions »
Information (1)
- Le site informe l'internaute et lui répond
- Information générale : qui et quoi ?
- éléments génériques : logo, tagline, barre de navigation principale
- page d'accueil
- Information ponctuelle : se repérer dans le site / ce qu'on attend de l'utilisateur
- navigation principale
- où est-on dans le site ?
- options possibles
- pages déjà vues…
- Exemple : select inutile

- Informer au bon moment ! Exemples :
- Article pas disponible ? (voir en haut à droite) En effet, c'était bien indiqué… (site original) Il aurait été malin de rendre plus explicite les produit pas en stock, plutôt que l'inverse…
- lien interne vs lien externe
Information (2)
- Répondre aux actions de l'internaute (feedback)
- Cas général : changement de page
- Cas particuliers : pages très semblables ou rechargement partiel de la page
- Changement dans la page trop éloigné du clic ⇒ l'utilisateur ne voit pas
- Exemple : je clique sur « ajouter au panier », je suis ramené en haut de la page. Ça a marché ou non ? (page originale)
Gestion des erreurs
- Prévoir que l'internaute se trompe
- Créer une interface qui entraîne le moins d'erreurs possible
- Faciliter le repérage des erreurs
- Expliquer précisément et clairement l'erreur
- Possibilité de corriger ses erreurs
- Être courtois !
⇒ comment regarder les départs dans l'heure en cours ? Comment regarder l'heure à laquelle un train parti plus tôt va arriver en gare ?
Liberté : c'est l'internaute qui commande
- Ne pas essayer de bloquer les actions usuelles (bouton back, copier/coller, etc.)
- Pas d'actions au survol : complètement contre-intuitif (voir une interface expérimentale sans aucun clic)
- Flexibilité, possibilité de contournement (couper le son, arrêter ou avancer une animation…)
- Pas de comportement passif (spot publicitaire, transitions animées trop longues)
- Système non enfermant (ex. navigation libre) et non intrusif (pop-ups, « Voulez-vous vraiment quitter cette page ? »)
- Ne pas empêcher l'accès à l'information pour les navigateurs non standard ! En particulier, JavaScript doit être utilisé pour améliorer l'expérience utilisateur quand il est disponible, il ne faut pas construire son site sur l'hypothèse que ce sera le cas. Bien sûr, certains sites particuliers ne peuvent pas vraiment s'en passer (par ex. Google Maps), mais c'est une minorité.
- Si votre site utilise JavaScript, vérifiez qu'il fonctionne correctement sans ! Quelques informations sur la façon de procéder
Accessibilité
- Physique ⇒ recommandations W3C
- Technologique ⇒ penser à la variété de SE, navigateur, taille d'écran, présence ou non de JavaScript, plugins, versions de logiciels, etc.
⇒ Toujours viser la graceful degradation, l'important est l'accès à l'information : tant pis si le site est moche sous IE7 ou avec JavaScript désactivé, à condition que le contenu soit accessible ! - Si ce n'est pas possible, indiquer à l'utilisateur pour quelle raison technique il ne peut pas accéder au contenu et lui indiquer ce qu'il doit faire
(rejoint les problématiques d'information et de gestion des erreurs).
Par ex sncf.com ne fonctionne pas sans JS mais ne le dit pas. Il est pourtant très simple et efficace de mettre une balise
noscript.
Pour conclure
- Steve Krug: « Don't make me think! »
- KISS : Keep It Simple, Stupid
- Vous avez 5 secondes pour indiquer à l'utilisateur qu'il est bien sur la page qu'il cherche
- Ergonomie et design fonctionnent de pair, ils ne sont pas antinomiques !