Examen UE1
2016-2017
Mise en place de l'examen
Le répertoire de travail /users/NUMETU/www-dev/examenUE1_2016 a été créé dans votre compte web.
Ne pas le déplacer ni le renommer !
Il contient les fichiers nécessaires à l'examen.
Vous devrez réaliser votre travail dans ce répertoire.
En cas de problème, ou pour refaire le TP, vous pouvez télécharger une archive contenant cette arborescence.
Important
Vous devez rendre à l'issue de l'examen :
- une réalisation dans le répertoire
examenUE1_2016/rendude votre compte. Ce répertoire sera rendu inaccessible en écriture par les administrateurs système jusqu'à correction de l'examen. - une archive
tar.gzcontenant votre répertoirerendu, déposée sur le serveur devoirs.info.unicaen.fr
Vous devez voir l'enseignant avant de quitter la salle de TP afin de vérifier que vous avez bien déposé une archive sur l'application devoirs.
Attention, votre nom ne doit pas apparaître dans l'archive (ni dans les noms de fichier, ni dans le code), pour permettre une correction anonymisée.
Sujet
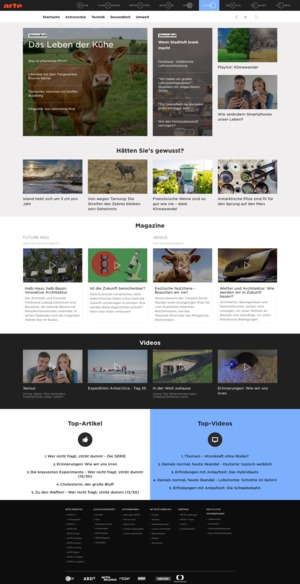
Vous devez réaliser la page web donnée en modèle, en séparant adéquatement le fond et la forme (les images doivent notamment être classées) et en écrivant du code valide HTML5.
Obtenir un résultat fonctionnel minimal est la priorité, afin d'avoir une page lisible même si tous les détails de la présentation ne sont pas mis en place. Pensez à gérer votre temps, vous pourrez affiner la présentation en fonction du temps dont vous disposez. Ne perdez pas de temps sur des détails. Obtenir un résultat visuellement identique au modèle n'est ni nécessaire ni suffisant : l'adéquation des balises utilisées en regard de la page à présenter sera aussi un critère de notation.
Arborescence
Le répertoire de travail examenUE1_2016 mentionné plus haut
contient l'arborescence suivante :
--examenUE1_2016/
|-- fichiers/
| |-- textes.txt
| |-- logo.png
| `-- etc.
`-- rendu/
|-- images/
|-- index.html
`-- skin/
|-- images/
`-- screen.css
Les images nécessaires et les textes (fichier textes.txt) sont contenus dans le répertoire fichiers. Vous réaliserez le travail dans le répertoire rendu, en séparant bien les images de contenu (répertoire rendu/images) des images de style (répertoire rendu/skin/images).
Évaluation
Les points suivants seront particulièrement importants pour l'évaluation de la réalisation :
- partie visible :
- page répondant au cahier des charges
- aptitude à obtenir un résultat fonctionnel même si non complet
- partie technique :
- pages générées validées en HTML5 avec le validateur local (accessible pendant le TP sur la page d'accueil du navigateur)
- structuration et qualité du code HTML et CSS
Modèle
Une page simplifiée du site arte.tv (non accessible pendant le TP) sert de modèle.

Le pied de page utilise la police Arial.
Tout le reste utilise la police propriétaire « Gotham », par Hoefler & Co.
Je n'ai pas inclus la webfont dans l'archive, pour simplifier l'examen et pour éviter des problèmes de droits.
Il vous suffit d'ajouter à votre HTML un lien vers la feuille de style suivante : https://ensweb.users.info.unicaen.fr/eval/lp/16-17/gotham_font.css,
et vous pourrez utiliser la
police Gotham SSm A.
La largeur du contenu de toutes les sections (sauf les menus et le pied de page) est 1410px, et la largeur du contenu du pied de page est 940px (pour info, la capture d'écran a été prise avec une largeur totale de 1663px). Pour le reste des tailles (police, marges, paddings…) faites au mieux, on regardera l'effet global, pas le nombre de pixels. Néanmoins, pour vous éviter de trop tâtonner, les différentes tailles de police utilisées sont 12px, 16px, 18px, 20px, 32px et 45px.
Les couleurs utilisées partout sauf dans le pied sont les suivantes.
- blanc (fonds et police) :
#fff - noir (fonds et police) :
#202020 - gris du fond :
#f1eef0 - gris des textes :
#727272 - gris des bordures :
#e5e5e5 - bleu du fond :
#7cb0ff
Dans le pied de page, le fond est #0d0d0d,
le gris du texte et de la bordure est #939393
(et le blanc est toujours #fff).
Petites subtilités (à ne pas traiter en priorité !) :
- il y a un voile opacifiant sur les images du début de la page ;
pour info la couleur est
rgba(0, 0, 0, 0.4) - les logos tout en bas de la page sont obtenus à partir d'un sprite
- les éléments du menu tout en haut s'animent au survol (ils sont simplement remplacés par des GIF animés)
Pour simplifier le codage, vous pouvez faire comme si la page ne contenait aucun lien (vous pouvez aussi ne mettre de liens que là où ça vous arrange).
Le sujet ne comporte pas de difficulté particulière, mais il est long. Encore une fois, gardez en tête que le plus important est d'avoir un résultat fonctionnel minimal.