Examen UE1
2015-2016
Une démonstration de traitement de ce sujet a eu lieu le 25 novembre 2016, le résultat est visible ici (archive). Faites l'exercice avant de regarder la correction, sinon c'est inutile !
Pour le bloc « Staff Picks », j'aurais clairement dû garder ma solution initiale, qui aurait été plus simple et au final plus propre : fixer la hauteur est quasiment toujours une mauvaise idée, ici ça se manifeste par le fait que le site est moins responsive (la liste des catégories restera toujours à droite au lieu de passer en-dessous). Si j'ai un peu de temps la semaine prochaine, je ferai une version plus satisfaisante.
Mise en place de l'examen
Le répertoire de travail /users/NUMETU/www-dev/examenUE1_2015 a été créé dans votre compte web.
Ne pas le déplacer ni le renommer !
Il contient les fichiers nécessaires à l'examen.
Vous devrez réaliser votre travail dans ce répertoire.
En cas de problème, ou pour refaire le TP, vous pouvez télécharger une archive contenant cette arborescence.
Important
Vous devez rendre à l'issue de l'examen :
- une réalisation dans le répertoire
examenUE1_2015/rendude votre compte. Ce répertoire sera rendu inaccessible en écriture par les administrateurs système jusqu'à correction de l'examen. - une archive
tar.gzcontenant votre répertoirerendu, déposée sur le serveur devoirs.info.unicaen.fr
Vous devez voir l'enseignant avant de quitter la salle de TP afin de vérifier que vous avez bien déposé une archive sur l'application devoirs.
Attention, votre nom ne doit pas apparaître dans l'archive (ni dans les noms de fichier, ni dans le code), pour permettre une correction anonymisée.
Sujet
Vous devez réaliser la page web donnée en modèle, en séparant adéquatement le fond et la forme (les images doivent notamment être classées) et en écrivant du code valide HTML5 et CSS.
Obtenir un résultat fonctionnel minimal est la priorité, afin d'avoir une page lisible même si tous les détails de la présentation ne sont pas mis en place. Pensez à gérer votre temps, vous pourrez affiner la présentation en fonction du temps dont vous disposez. Ne perdez pas de temps sur des détails. Obtenir un résultat visuellement identique au modèle n'est ni nécessaire ni suffisant : l'adéquation des balises utilisées en regard de la page à présenter sera aussi un critère de notation.
Arborescence
Le répertoire de travail examenUE1_2015 mentionné plus haut
contient l'arborescence suivante :
--examenUE1_2015/
|-- fichiers/
| |-- textes.txt
| |-- logo.png
| `-- etc.
`-- rendu/
|-- images/
|-- index.html
`-- skin/
|-- images/
`-- screen.css
Les images nécessaires et les textes (fichier textes.txt) sont contenus dans le répertoire fichiers. Vous réaliserez le travail dans le répertoire rendu, en séparant bien les images de contenu (répertoire rendu/images) des images de style (répertoire rendu/skin/images).
Évaluation
Les points suivants seront particulièrement importants pour l'évaluation de la réalisation :
- partie visible :
- page répondant au cahier des charges
- aptitude à obtenir un résultat fonctionnel même si non complet
- partie technique :
- pages générées validées en HTML5 et CSS avec les validateurs locaux (accessibles pendant le TP sur la page d'accueil du navigateur)
- structuration et qualité du code HTML et CSS
Modèle
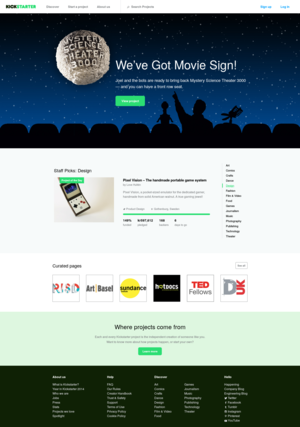
Une page simplifiée du site Kickstarter.com (non accessible pendant le TP) sert de modèle.

La font stack utilisée pour toute la page est
"TeX Gyre Heros", Helvetica, Arial.
La largeur du contenu de toutes les sections (sauf le menu du haut) est 65rem, et la section avec la grande image fait 45rem de hauteur. Pour le reste des tailles (police, marges, paddings…) faites au mieux, on regardera l'effet global, pas le nombre de pixels. Néanmoins, pour vous éviter de trop tâtonner, les différentes tailles de police utilisées sont 0.8rem, 0.9rem, 1rem, 1.2rem, 1.4rem, 2rem et 4rem. (Pour information, le modèle fait 1600 pixels de large, avec une taille de police de base de 16 pixels.)
À part le noir et le blanc, quatre couleurs sont utilisées :
- gris foncé
#828587, - vert
#2BDE73, - bleu
#00A0FF(texte du menu du haut), - gris clair
#D9D9DE(texte du pied de page + quelques bordures),
- gris très clair
#F7FAFA(fond de la section « Staff Picks »), - vert clair
#DEF7E0(fond de la section « Where projects come from »), et - gris très sombre
#0F2105(fond du pied de page).
La barre d'avancement verte dans la section « Staff Picks » est tout simplement
une div vide avec une bordure épaisse.
Pour simplifier le codage, vous pouvez faire comme si la page ne contenait aucun lien (vous pouvez aussi ne mettre de liens que là où ça vous arrange).
Le sujet ne comporte pas de difficulté particulière, mais il est très long. Encore une fois, gardez en tête que le plus important est d'avoir un résultat fonctionnel minimal.