Examen UE1
2014-2015
Une proposition de correction est disponible pour ce sujet (archive). Faites l'exercice avant de la regarder, sinon c'est inutile !
Sujet
Vous devez réaliser la page web donnée en exemple, en séparant adéquatement le fond et la forme (les images doivent notamment être classées) et en écrivant du code valide HTML5 et CSS.
Obtenir un résultat fonctionnel minimal est la priorité, afin d'avoir une page lisible même si tous les détails de la présentation ne sont pas mis en place. Pensez à gérer votre temps, vous pourrez affiner la présentation en fonction du temps dont vous disposez. Ne perdez pas de temps sur des détails. Obtenir un résultat visuellement identique au modèle n'est ni nécessaire ni suffisant : l'adéquation des balises utilisées en regard de la page à présenter sera aussi un critère de notation.
Arborescence
Le répertoire de travail /users/NUMETU/www-dev/examenUE1_2014 a été créé dans votre compte web.
Ne pas le déplacer ni le renommer !
Il contient les fichiers nécessaires à l'exercice dans l'arborescence suivante :
--examenUE1_2014/
|--fichiers/
| |-- textes.txt
| `-- …
`--rendu/
|--index.html
|--images/
| |-- …
| `-- …
`--style/
|--screen.css
`--images/
|-- …
`-- …
En cas de problème, ou pour refaire l'examen, vous pouvez récupérer l'arborescence dans cette archive.
Les images nécessaires et les textes (fichier textes.txt) sont contenus dans le répertoire fichiers. Vous réaliserez le travail dans le répertoire rendu, en séparant bien les images de contenu (répertoire rendu/images) des images de style (répertoire rendu/style/images).
Production attendue
Vous devez rendre à l'issue de l'examen :
- une réalisation dans le répertoire
examenUE1_2014/rendude votre compte. Ce répertoire sera rendu inaccessible en écriture par les administrateurs système jusqu'à correction de l'examen. - une archive
tar.gzcontenant votre répertoirerendu, déposée sur le serveur devoirs.info.unicaen.fr
Vous devez voir l'enseignant avant de quitter la salle de TP afin de vérifier que vous avez bien déposé une archive sur l'application devoirs.
Évaluation
Les points suivants seront particulièrement importants pour l'évaluation de la réalisation :
- partie visible :
- page répondant au cahier des charges
- aptitude à obtenir un résultat fonctionnel même si non complet
- partie technique :
- pages générées validées en HTML5 et CSS avec les validateurs locaux (validateur HTML5, validateur CSS)
- structuration et qualité du code HTML et CSS
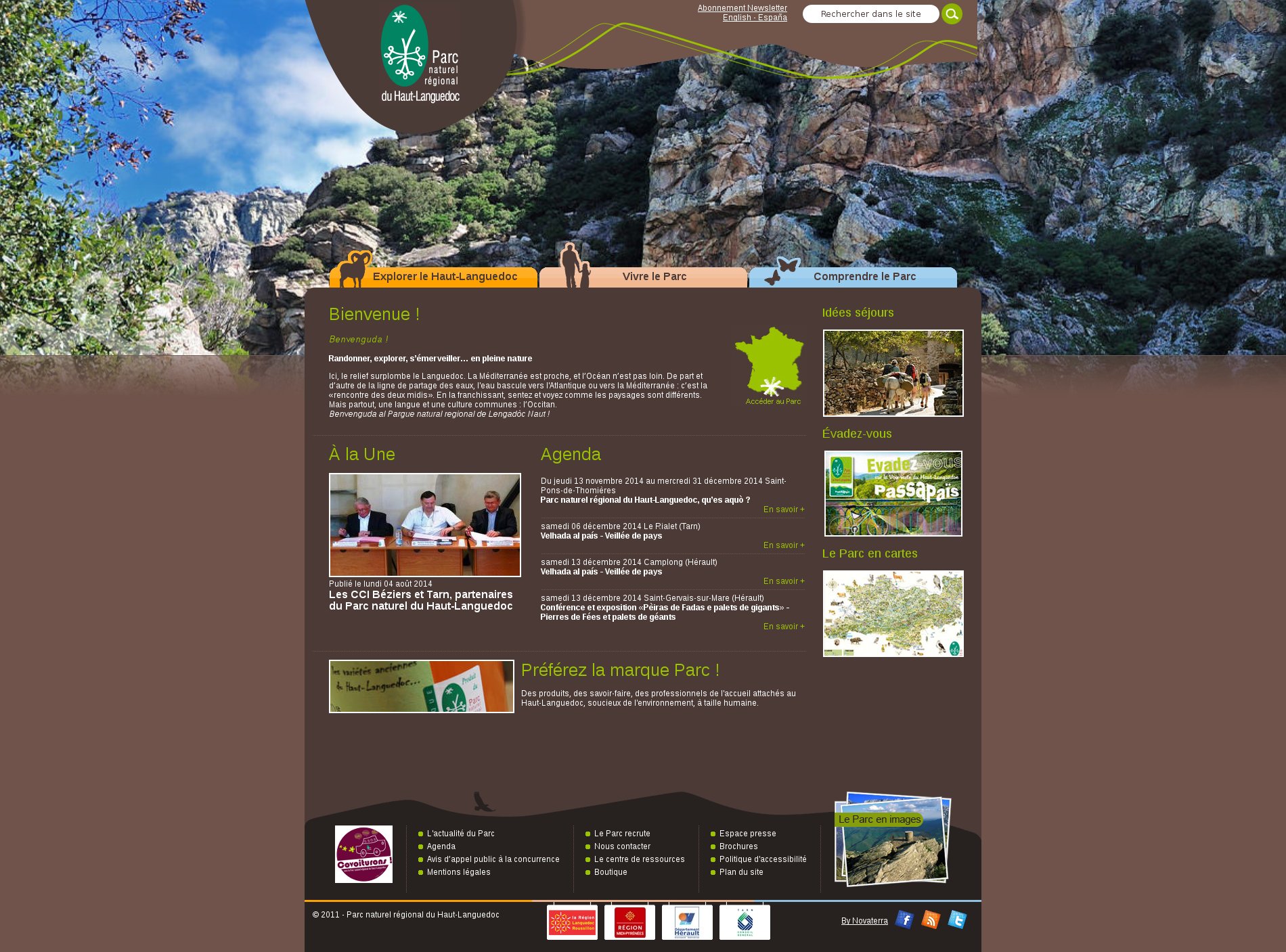
Modèle
Une page simplifiée du site du Parc naturel régional du Haut-Languedoc sert de modèle.

La colonne principale fait 1000 pixels de largeur. Le texte est en sans-serif 12 pixels, les titres moyens (notamment onglets et colonne de droite) en 16 pixels, les gros titres en 26 pixels. Pour le reste des tailles (marges, paddings, etc.) faites au mieux, on regardera l'effet global, pas le nombre de pixels.
Quatre couleurs sont utilisées : blanc #FFF (texte), vert #9AC300 (titres et liens « en savoir + »), marron foncé #4C3A36 (fond du contenu principal, texte onglets et champ recherche) et marron clair #70544B (bordure pointillée entre certains éléments). L'effet gradient sur l'image de fond est obtenu avec l'image bkgd_page.png
Pour simplifier le codage, vous pouvez faire comme si la page ne contenait aucun lien (vous pouvez aussi ne mettre de liens que là où ça vous arrange).