TP noté
2016-2017
Mise en place de l'examen
Le répertoire de travail /users/NUMETU/www-dev/examen-eci62-2017 a été créé dans votre compte web.
Ne pas le déplacer ni le renommer !
Il contient les fichiers nécessaires à l'examen.
Vous devrez réaliser votre travail dans ce répertoire.
En cas de problème, ou pour refaire le TP, vous pouvez télécharger une archive contenant cette arborescence.
Important
Vous devez rendre à l'issue de l'examen :
- une réalisation dans le répertoire
examen-eci62-2017de votre compte dev. Ce répertoire sera rendu inaccessible en écriture par les administrateurs système jusqu'à correction de l'examen. - une archive
tar.gzcontenant votre répertoirerendu, déposée sur le serveur devoirs.info.unicaen.fr
Attention, votre nom ne doit pas apparaître dans l'archive (ni dans les noms de fichier, ni dans le code), pour permettre une correction anonymisée.
Remarque : le barème n'est qu'indicatif.
Exercice 1 : HTML/CSS
Exercice noté sur 7
Sujet
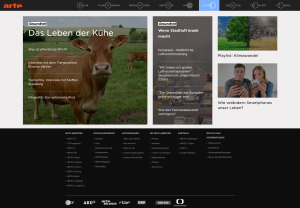
Vous devez réaliser la page web donnée en modèle, en séparant adéquatement le fond et la forme (les images doivent notamment être classées) et en écrivant du code valide HTML5.
Obtenir un résultat fonctionnel minimal est la priorité, afin d'avoir une page lisible même si tous les détails de la présentation ne sont pas mis en place. Pensez à gérer votre temps, vous pourrez affiner la présentation en fonction du temps dont vous disposez. Ne perdez pas de temps sur des détails. Obtenir un résultat visuellement identique au modèle n'est ni nécessaire ni suffisant : l'adéquation des balises utilisées en regard de la page à présenter sera aussi un critère de notation.
Arborescence
Le répertoire de travail examen-eci62-2017 mentionné plus haut
contient l'arborescence suivante :
--examen-eci62-2017/exo1/
|-- fichiers/
| |-- textes.txt
| |-- logo.png
| `-- etc.
`-- rendu/
|-- images/
|-- index.html
`-- skin/
|-- images/
`-- screen.css
Les images nécessaires et les textes (fichier textes.txt) sont contenus dans le répertoire fichiers. Vous réaliserez le travail dans le répertoire rendu, en séparant bien les images de contenu (répertoire rendu/images) des images de style (répertoire rendu/skin/images).
Évaluation
Les points suivants seront particulièrement importants pour l'évaluation de la réalisation :
- partie visible :
- page répondant au cahier des charges
- aptitude à obtenir un résultat fonctionnel même si non complet
- partie technique :
- pages générées validées en HTML5 avec le validateur local (accessible pendant le TP sur la page d'accueil du navigateur)
- structuration et qualité du code HTML et CSS
Modèle
Une page simplifiée du site arte.tv (non accessible pendant le TP) sert de modèle.

Le pied de page utilise la police Arial.
Tout le reste utilise la police propriétaire « Gotham », par Hoefler & Co.
Je n'ai pas inclus la webfont dans l'archive, pour simplifier l'examen et pour éviter des problèmes de droits.
Il vous suffit d'ajouter à votre HTML un lien vers la feuille de style suivante : https://ensweb.users.info.unicaen.fr/eval/l3/16-17/exam/gotham_font.css,
et vous pourrez utiliser la
police "Gotham SSm A".
La largeur du contenu de toutes les sections (sauf les menus et le pied de page) est 1410px, et la largeur du contenu du pied de page est 940px (pour info, la capture d'écran a été prise avec une largeur totale de 1663px). Pour le reste des tailles (police, marges, paddings…) faites au mieux, on regardera l'effet global, pas le nombre de pixels. Néanmoins, pour vous éviter de trop tâtonner, les différentes tailles de police utilisées sont 12px, 16px, 18px, 20px, 32px et 45px.
Les couleurs utilisées partout sauf dans le pied sont les suivantes.
- blanc (fonds et police) :
#fff - noir (fonds et police) :
#202020 - gris du fond :
#f1eef0
Dans le pied de page, le fond est #0d0d0d,
le gris du texte et de la bordure est #939393
(et le blanc est toujours #fff).
Petites subtilités (à ne pas traiter en priorité !) :
- il y a un voile opacifiant sur les images principales ;
pour info la couleur est
rgba(0, 0, 0, 0.4) - les logos tout en bas de la page sont obtenus à partir d'un sprite
- les éléments du menu tout en haut s'animent au survol (ils sont simplement remplacés par des GIF animés)
Pour simplifier le codage, vous pouvez faire comme si la page ne contenait aucun lien (vous pouvez aussi ne mettre de liens que là où ça vous arrange).
Le sujet ne comporte pas de difficulté particulière, mais il est long. Encore une fois, gardez en tête que le plus important est d'avoir un résultat fonctionnel minimal.
Exercice 2 : Application de discussion
Exercice noté sur 13
Cet exercice vise à programmer une application de discussion simple, avec une partie client en JavaScript et une partie serveur en PHP. Les deux parties peuvent être faites indépendamment et seront notées chacune sur 6.5 points. La dernière question (optionnelle) utilise les résultats des deux parties.
Première partie : JavaScript
On met à votre disposition un service messages.php de messages au format HTML. Les messages sont générés aléatoirement de temps en temps, pour simuler une discussion entre internautes. Chaque message est identifié par son numéro (les messages plus récents ont donc un identifiant plus grand).
Par défaut, le service renvoie une page HTML contenant les derniers messages ajoutés, dans l'ordre chronologique inverse. Chaque message est dans un élément li avec
un attribut data-msg-id qui contient son identifiant.
On peut paramétrer dans l'URL du service quels messages sont affichés :
- avec
after=123, le service renvoie tous les messages d'identifiant strictement supérieur à 123 (donc plus récents que le 123e message) ; - on peut récupérer les messages d'identifiants compris entre 456 (inclus) et 789 (exclus) en précisant les deux paramètres
start=456etend=789.
Tester un peu le service à la main (en modifiant l'URL) pour vérifier que vous avez bien compris. Notez que les identifiants commencent à 1, mais que les paramètres d'URL acceptent des identifiants négatifs ou trop grands sans erreur.
Dans la deuxième partie, vous coderez votre propre service messages.php, mais pour l'instant on ne s'intéresse qu'à la partie client.
Parmi les fichiers du répertoire exo2 se trouvent index.html, screen.css et client.js ; on ne modifiera que le JS dans cette partie.
- Faire en sorte que dès l'affichage de
index.html, le script appelle le service et insère les derniers messages dans la page (dans leuld'identifiantdiscu). Remarque : si vous récupérez unDocumenten Ajax, il possède les mêmes méthodes que la variabledocumenthabituelle. - Ajouter un bouton « Afficher plus de messages » sous la liste, et faire en sorte qu'un clic dessus fasse appel au service pour ajouter à la liste les 5 messages qui précèdent le plus ancien.
- En utilisant la fonction
setInterval(qui permet d'appeler une fonction à intervalles réguliers) faire en sorte que la page vérifie à chaque seconde s'il y a des nouveaux messages sur le serveur, et les affiche en haut de la liste (en respectant toujours l'ordre chronologique inverse).
Deuxième partie : PHP
Dans cette partie, on implémente le service messages.php
qui vous était fourni dans la partie précédente, et on permet aux internautes
d'ajouter leurs propres messages.
Un code propre et bien organisé sera évidemment préféré, mais la priorité est que ça fonctionne. NB : ce n'est pas un exercice d'application de l'architecture MVCR. Noter aussi que la validation des données est facultative (mais des efforts en ce sens seront appréciés).
On vous donne (dans le répertoire exo2) la classe Message, qui représente un message,
et la classe MessageStorage, qui utilise un fichier pour stocker
les messages de façon (quasi-)persistante.
Regardez un peu quelles méthodes sont disponibles (vous n'avez pas besoin de
comprendre comment la classe fonctionne).
Si le fichier de stockage n'existe pas, il sera créé et rempli avec quelques messages.
Dans cette partie, on ne modifiera que les fichiers (vides) messages.php
et ajout.php.
- Dans
messages.php, afficher les 5 derniers messages de la base (il n'y en a que 2 initialement, c'est normal !) comme des items d'unuld'identifiantdiscu. Chaque message devra avoir un attributdata-msg-idcontenant l'identifiant du message. (Pour le HTML, vous pouvez vous inspirer de ce que renvoie le service fourni.) - Assurez-vous que les messages sont affichés dans l'ordre chronologique inverse (le plus récent en premier).
- Dans
ajout.php, afficher un formulaire d'ajout de message avec un champ pour le nom et un champ pour le message. L'URL de récupération doit être le scriptajout.phplui-même. - Modifier
ajout.phppour que lorsqu'il reçoit un message, il l'ajoute à la base. - Ajouter une dizaine de messages pour faciliter les tests, puis
implémenter l'API du service (paramètres
afteretstart/end, voir partie précédente).
Fin : liaison client et serveur
- Si vous avez fait les deux parties, il ne reste plus qu'à modifier
client.jspour utiliser votre propre service plutôt que celui qui était fourni. Les messages ajoutés avecajouter.phpdevraient apparaître au fur et à mesure dans leindex.html(ouvert dans un autre onglet). - Optionnel : faire en sorte que votre page agrège les flux des deux services (le vôtre et celui fourni).