Images responsives, mise en page flexible et grilles CSS
Notes de cours
- Outils CSS pour le responsive design
- media queries
- viewport
- unités de distance dynamiques
- texte multi-colonnes
- images adaptatives
- Mise en page flexible
- Conteneur et items
- Alignement dans les deux axes
- Gestion du retour à la ligne
- Taille des items
- Ordre des items
- Limites de flexbox
- Introduction à Grid Layout
Travail personnel
Objectifs
Dans ce TP, on expérimente Grid Layout et les images responsive.
Exercice 1 — Bases des images responsive #
On vous donne des images de peintures (issues de la National Gallery of Art, USA) dans cette archive.
- Reproduire la page suivante : modele. L'image avec le joueur de cornemuse doit être centrée horizontalement entre deux paragraphes, tandis que l'image avec le joueur de luth doit prendre 30% de la largeur disponible et flotter à droite.
- Faire en sorte que les images s'adaptent à la résolution de l'écran. Tester en zoomant et/ou en modifiant la résolution (« DPR ») dans l'outil « Vue adaptative ».
- Faire en sorte que lorsque la fenêtre est trop étroite (moins de 800 pixels), l'image avec le joueur de luth soit remplacée par l'image crop.
Exercice 2 — Flexbox Froggy #
Cet exercice est optionnel. Si vous avez l'impression qu'il vous embrouille plus qu'il ne vous aide, passez à la suite.
Essayer le petit jeu Flexbox Froggy, qui vise à découvrir ou mieux comprendre les propriétés de flexbox. C'est très clair, bien fait, et en français.
Bonne chance !
Exercice 3 — CSS Grid Garden #
Essayer le petit jeu CSS Grid Garden, qui vise à découvrir ou mieux comprendre certaines propriétés du module Grid Layout, notamment les propriétés de placement. C'est très clair, bien fait, et en français… mais ça ne couvre qu'une partie des possibilités de Grid Layout.
Bonne chance !
Exercice 4 — Galerie d’images responsive #
On vous donne des images de peintures (issues de la National Gallery of Art, USA)
dans cette archive.
On vous donne ces images avec diverses résolutions et une version recoupée (400x400).
Attention, les largeurs sont diverses (la commande identify peut vous être utile).
Utiliser toutes ces images pour faire une galerie (très simple…) qui soit responsive :
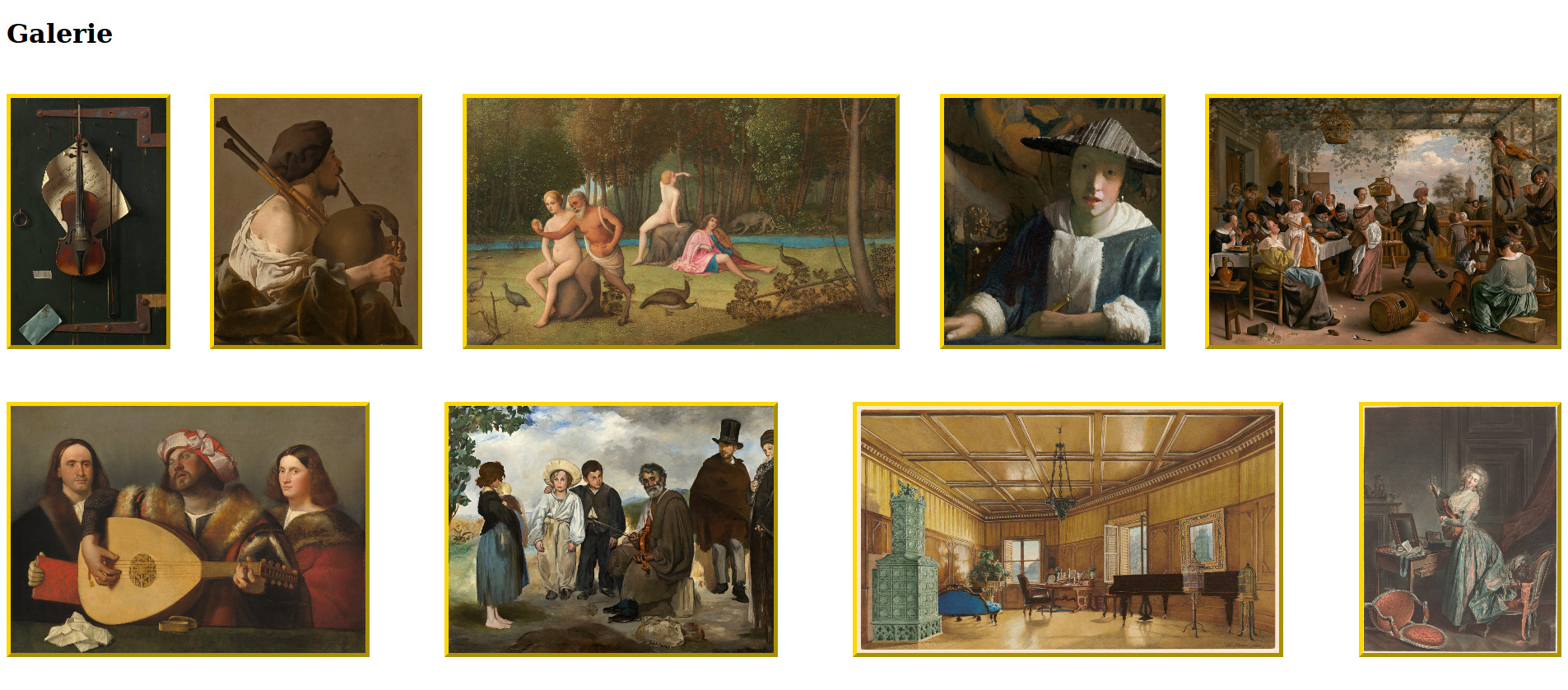
- Au-dessus de 1000 pixels de large, afficher les tableaux sur des lignes non alignées, comme sur les images suivantes (pour 1400 et 1900 pixels de large respectivement) : En-dessous, afficher les tableaux en suivant un alignement plus strict ; on pourra utiliser des classes
- En-dessous de 400 pixels de large, faire apparaître pour chaque image seulement un détail de la peinture.
landscape et portrait pour les tableaux ayant une forme rectangulaire trop allongée.
Voir images suivantes (pour 900 et 650 pixels de large respectivement) :
On fera bien sûr en sorte d'optimiser la taille des images en fonction de la taille de l'écran.