Travail personnel
Exercice 1 — Première page HTML #
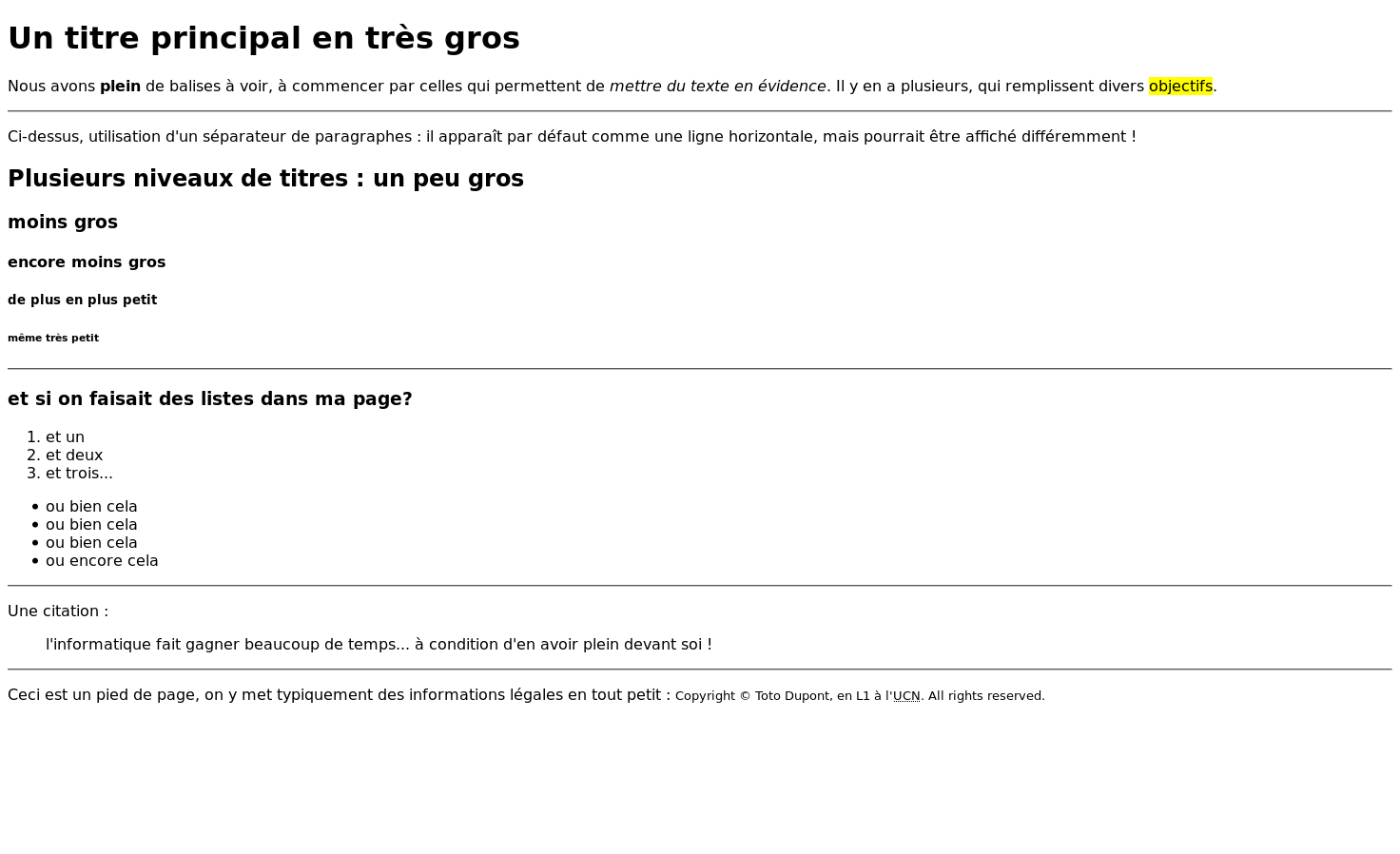
Adapté d’un exercice de Françoise Lambert et Frédéric JurieOn vous fournit une image d'une page web, avec les styles de base du navigateur.

L'objectif est d'écrire en HTML5 valide le code permettant d'obtenir cette page.
NB : l'apparence (polices, tailles, détails…) d'une page en pur HTML peut varier fortement suivant le navigateur et le système d'exploitation. L'image fournie représente le rendu de Firefox sur une machine Ubuntu du département Informatique.
Instructions :
- Connectez-vous sur votre serveur web personnel. À la racine du dossier
www-dev, créer un dossierHU91-2020. Créer dans ce dossier un dossierTP01. Vous devrez alors placer votre fichier HTML dan ce dossier. Votre page doit obligatoirement être sur votre serveur personel. - Vous pouvez utiliser l'éditeur de votre choix, mais assurez-vous que la coloration syntaxique soit bien activée (selon les éditeurs il peut être nécessaire d'enregistrer avant que ça ne s'active)
- Indentez votre page au fur et à mesure, et écrivez les commentaires éventuels au fur et à mesure
- Attention aux problèmes d’accents ; assurez-vous que tous les symboles s’affichent correctement (en cas de problème, vérifiez l'encodage utilisé par l’éditeur).
- Ouvrez votre page avec plusieurs navigateurs et comparez les résultats obtenus. Sont-ils identiques ?
- Validez impérativement votre page en utilisant le validateur en ligne du W3C ou son clone sur le serveur de l'université (qui supporte plus de charge). Votre page doit être validée sans erreur (les warning sont parfois pertinents, mais sont moins graves).
Créer un squelette de page
Une fois votre page valide, créer une page HTML valide mais vide de tout contenu afin de pouvoir l'utiliser pour démarrer rapidement toute nouvelle page à partir de votre squelette.