Travail personnel
Exercice 1 — Générateur de devis #
Attention : cet exercice sera complété par des fonctionnalités complémentaires lors du prochain TP et sera noté sur 10 à l'issue des TPs 7 et 8.
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW2-2024/TP07/ex1/compteur.html(en remplaçant LOGIN par votre identifiant numérique). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGIN" />en remplaçant LOGIN par les identifiants des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si lecarp213 et 20922462 ont travaillé ensemble, ils mettent
<meta name="author" content="lecarp213,20922462" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Le but final est de réaliser une version basique d'application de création de devis pour des travaux de constrcution. Le site prix-construction.info est exemple plus précis de telle application.
La première partie concerne la création d'un devis. La deuxième partie (prochain TP) sera l'enregistrement et l'export des devis.
Notre générateur utilise un petit jeu de données de prix permettant d'expérimenter.
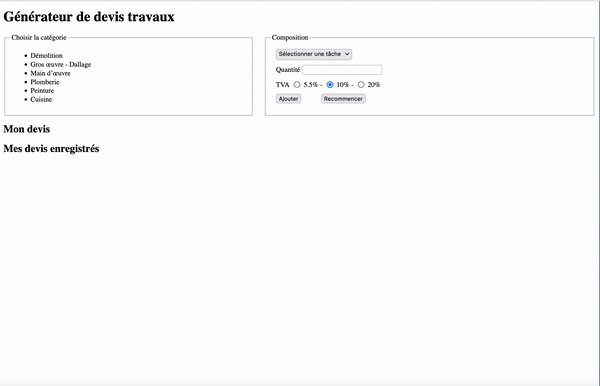
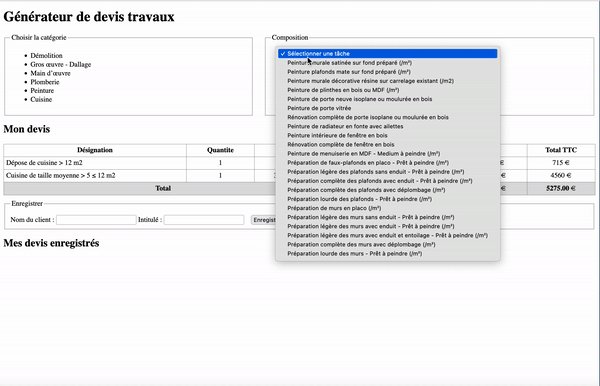
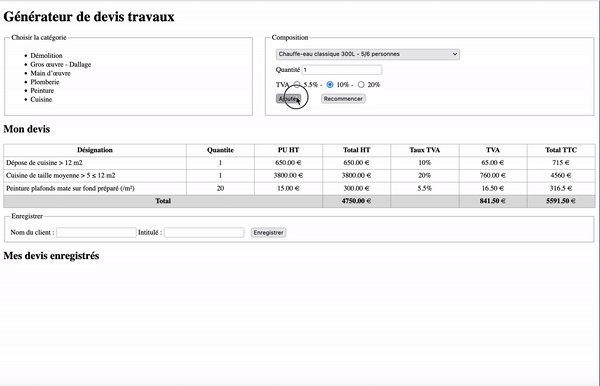
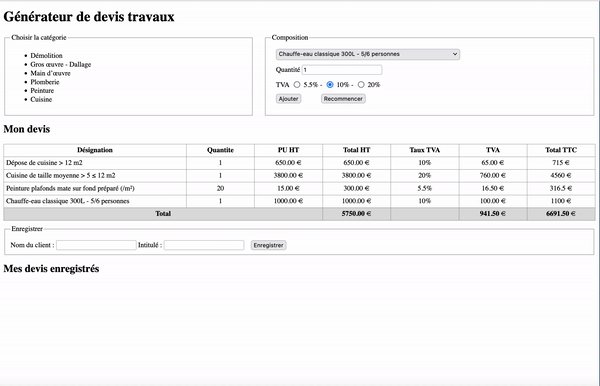
L'objectif de cette première partie est d'avoir un générateur comme illustré par la vidéo ci-dessous :

Format des données
Les fichiers categories.js et prix.js fournissent la liste des catégories et tâches de chaque catégorie.
Chaque fichier contient les données dans un objet JavaScript, respectivement avec les variables categories et taches.
Une catégorie est représentée par un objet qui contient son intitulé et un identifiant :
{
"categorie": "Démolition",
"id": "cat_2487"
}
Chaque tâche est définie par un objet contenant son identifiant, l'identifiant de la catégorie auquel il appartient, son intitule et son prix, par exemple :
{
"id": "item_95895693",
"categorie": "cat_6591",
"intitule": "Plombier (\/h)",
"prix": 70
}
Les caractères accentués ont été encodés en UTF-8 par le script d'export en JSON.
Partie 1 : chargement des catégories
Télécharger l'archive de l'exercice et l'extraire.
Le formulaire de choix d'une tâche contient 2 éléments fieldset.
Au chargement de la page, le premier (à gauche) doit être rempli avec les catégories qui sont fournies par la
liste contenue dans la variable categories.

Écrire la fonction afficheCategories() qui affiche la liste des catégories.
Pour pouvoir ensuite afficher la liste des tâches correspondantes, il faudra avoir l'identifiant de sa catégorie.
Ajouter à chaque item un attribut data-categorie-id en utilisant la propriété dataset des éléments.
Rappel et application du cours : chaque objet de type élément possède une propriété
dataset qui fonctionne un peu comme on a utilisé les styles. Si par exemple la variable
leLi est le noeud <li>, on peut écrire :
leLi.dataset.categorieId pour gérer l'attribut data-categorie-id
Noter que le navigateur fait automatiquement la correspondance entre le JS leLi.dataset.categorieId
et le HTML <li data-categorie-id="..."> (comme pour les styles si on écrivait
leLi.style.backgroundColor = 'red' qui passe du camelCase à background-color).
Chaque item de la liste doit capter le clic et appeler la fonction makeSelectTaches.
Pour commencer, cette fonction fera simplement un console.log de l'identifiant de la catégorie
cliquée (penser
à utiliser event.currentTarget).
Partie 2 : chargement des tâches
Compléter la fonction makeSelectTaches, qui va remplir l'élément select
d'identifiant select-taches. Il faut donc y ajouter des éléments <option>
avec pour attribut value l'identifiant de la tâche.
Voir la documentation sur <select>
Indication : pour avoir les tâches de la catégorie, il faut prendre tous les éléments de la liste taches
qui correspondent à l'identifiant de la catégorie. Pour cela, on pourra
utiliser
la méthode filter des tableaux.
Attention : penser à enlever les tâches déjà présentes dans le select avant
d'y ajouter celles de la catégorie cliquée. Sinon les tâches continuent de
s'ajouter au select quand on clique sur des catégories. Attention, il faut en revanche conserver le premier élément option.
Ajouter le capteur d'évènement submit au formulaire (au chargement de la page) et créer la fonction
ajouterTache qui commence par bloquer la soumission du formulaire
et fait un console.log de l'identifiant de la tâche à ajouter.
Partie 3 : générateur
Pour pouvoir ajouter plusieurs tâches à un devis, on va utiliser une liste qui garde en mémoire les tâches ajoutées ainsi que la quantité et le taux de TVA à y appliquer.
Préliminaire : pour avoir les valeurs saisies dans le formulaire,
un TP précédent avait utilisé des attributs id pour facilement accéder à
l'élément et la valeur saisie.
Ce n'est pas nécessaire. Quand on manipule l'objet JS qui correspond au formulaire,
on peut alors accéder à tous les champs du formulaire via leur attribut name.
Par exemple ici pour la quantité, on peut faire :
document.getElementById("selection").quantite
puis avoir sa propriété value.
Créer une variable globale listeTaches initialisée à une liste vide.
Compléter la fonction ajouterTache pour :
- ajouter à la
listeTachesun élément sous la forme d'un objet du type{ "tache": tache, "quantite": quantite, "tauxTva": tauxTva }. - appeler une fonction
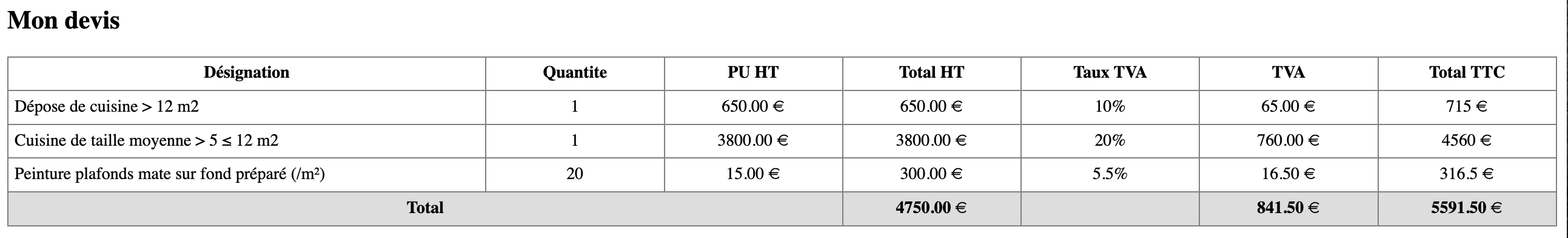
afficheDevis(liste)qui parcourt la liste donnée en argument (icilisteTaches) et recrée le tableau d'affichage du devis comme sur le modèle ci-dessous. La première et dernière ligne contiennent des élémentsth, et la CSS incluse dans la page met le tableau en forme comme sur le modèle.
La cellule "Total" de la dernière ligne doit avoir un attributcolspanpour s'étaler sur 3 colonnes.
On pourra éventuellement réutiliser les fonctionscreateThetcreateTddu TP 4
Indication : pour afficher le tableau, commencer par vider la division d'identifiantdeviset refaire le tableau en entier à chaque affichage.

Indication : pour retrouver la tâche sélectionnée dans la liste complète, on peut
rechercher dans la liste en la parcourant avec un for, mais on
peut aussi utiliser la
méthode find()
des tableaux.
Indication : pour éviter d'avoir trop de décimales dans les valeurs calculées pour la TVA, utiliser la méthode toFixed() avec 2 chiffres après la virgule.
Partie 4
Il faut pouvoir commencer un nouveau devis sans avoir à recharger la page pour tout réinitialiser.
Ajouter un capteur de clic au bouton d'identifiant effacer au chargement de la page. Au clic cela doit
appeler la fonction raz.
Écrire la fonction raz qui réinitialise la liste listeTaches, vide la division d'affichage du devis
et réinitialise le formulaire d'identifiant selection (on pourra utiliser la
méthode reset()
de l'objet HTMLFormElement).