Travail personnel
Exercice 1 — Tableau de données horaires #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW2-2024/TP04/ex1/table.html(en remplaçant LOGIN par votre identifiant numérique). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGIN" />en remplaçant LOGIN par les identifiants des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si lecarp213 et 20922462 ont travaillé ensemble, ils mettent
<meta name="author" content="lecarp213,20922462" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Objectif
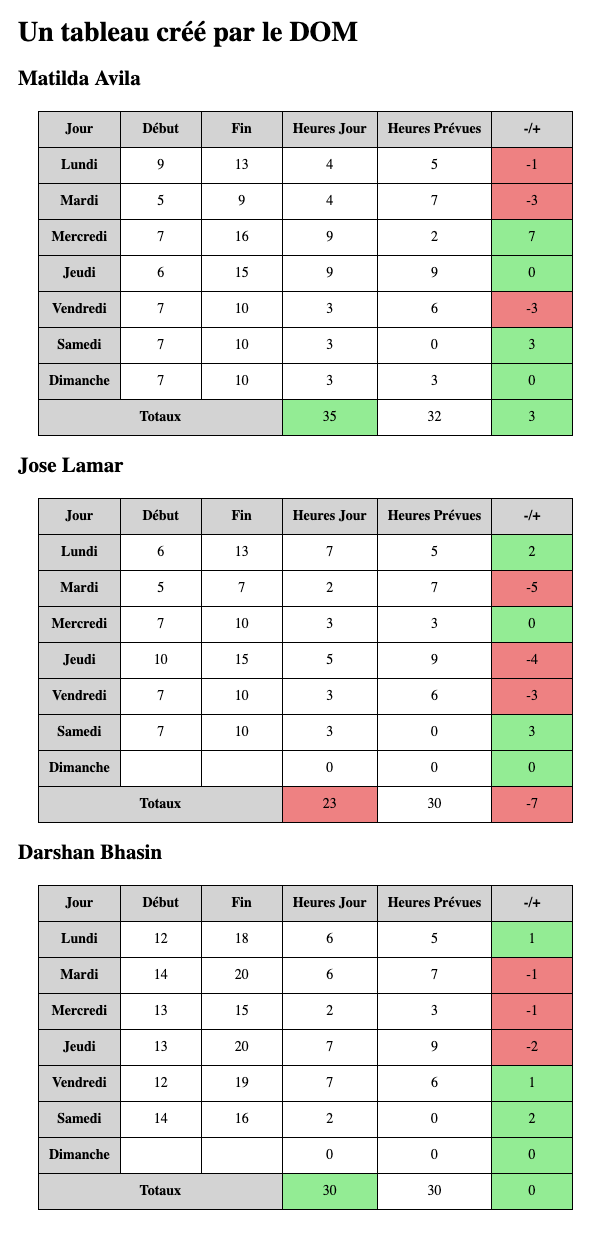
L'objectif de l'exercice est de transformer des données sur les heures de travail d'employés pour les présenter dans un tableau récapitulatif de la semaine. Le résultat final donnera un affichage similaire à celui de la figure 1.

Structure HTML d'un tableau
Pour rappel, l'élément HTML <table> représente un tableau. On utilisera l'élément <thead>
pour l'en-tête du tableau (la première ligne), <tbody> pour chaque jour de la semaine et <tfoot> pour les totaux.
L'élément <tr> représente une ligne de tableau (incluse dans un des thead tbody ou tfoot).
L'élément <th> représente une cellule d'en-tête (en gras par défaut) et
l'élément <td> représente une cellule.
La page web donnée pour l'exercice contient les styles CSS pour obtenir le résultat demandé.
Données
Récupérer cette archive qui contient une page web et deux fichiers Javascript :
un fichier de données (data.js) et un fichier pour votre code (table.js).
Le fichier data.js contient la variable data qui est une liste d'objets.
Chaque objet contient les clés suivantes :
nom: une chaîne de caractèresprenom: une chaîne de caractèressemaine: un objet avec pour clés les 7 jours de la semaine, et pour chaque jour un objet avec la cléheures(une liste avec l'heure de début et de fin de la journée de travail) et la cléprevision(le nombre d'heures de travail prévues pour cette journée).
Si la personne n'a pas travaillé le tableau des heures est vide[]
Pour simplifier on ne considère que des heures pleines (pas de minutes), donc on modélise les horaires de début et fin par des entiers.
Attention : vous ne devez pas modifier le code HTML, toute la page va être complétée par l'exécution du Javascript
Le fichier table.js contient une fonction afficher(infos) qui est vide.
Pour commencer, on affichera uniquement les données de la première personne de la liste data.
La fonction afficher est donc appelée avec uniquement data[0] en argument.
Cet appel est fait dans la page web dans le script en fin du body HTML, ce qui
permet de s'assurer que l'arbre DOM a bien été construit au préalable par le navigateur.
Préliminaire : créer des cellules de tableau HTLML
Le code va devoir créer de nombreuses cellules de tableau (éléments <th> ou <td>)
contenant simplement du texte. On va éviter de répéter ce code de multiples fois.
Les deux fonctions createTh(text) et createTd(text) qui serviront à créer des cellules
sont fournies dans l'archive. Ces 2 fonctions appellent createCell :
Écrire la fonction createCell qui crée une cellule de tableau, y insère du texte et renvoie
le nœud élément créé. La fonction prend en argument le texte à inclure dans une cellule et le type d'élément
à créer (th ou td) : createCell(text, type)
Attention, écrire cette fonction en-dehors de la fonction afficher
Création du tableau pour une personne
Les éléments ajoutés à la page seront mis dans la division d'identifiant conteneur.
- Écrire dans la fonction
afficherle code Javascript qui ajoute le titreh2avec le prénom et nom de la personne et qui ajoute l'élémenttable - Compléter la fonction
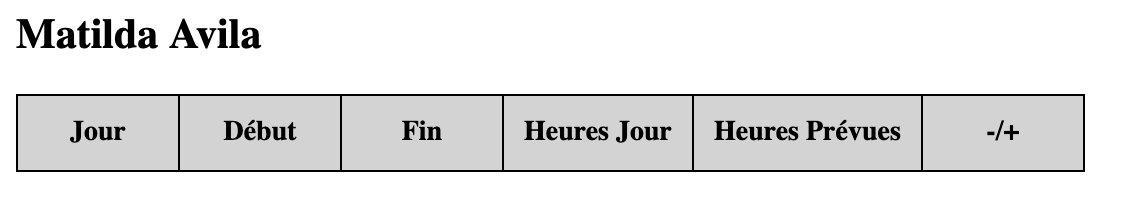
afficherpour ajouter l'élémenttheadqui contient la rangée d'éléments comme sur la figure 2.
Figure 2 : En-tête du tableau - Écrire ensuite dans la fonction
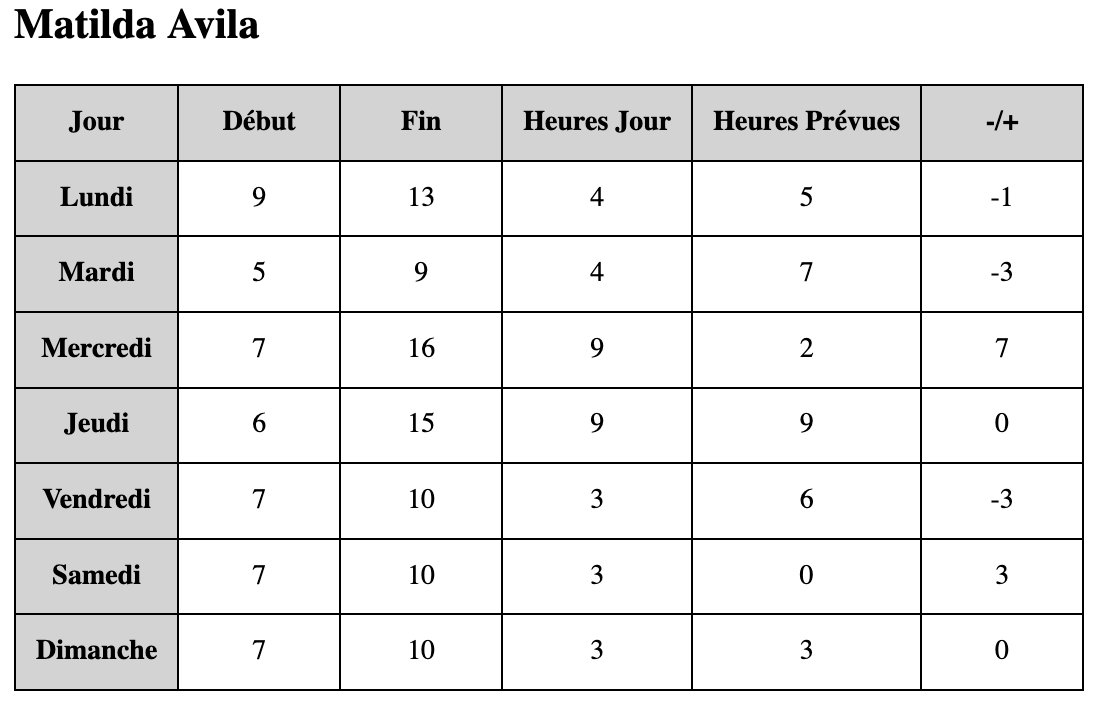
afficherle code Javascript qui crée l'élémenttbodyet les lignes du tableau qui contiennent les résultats.
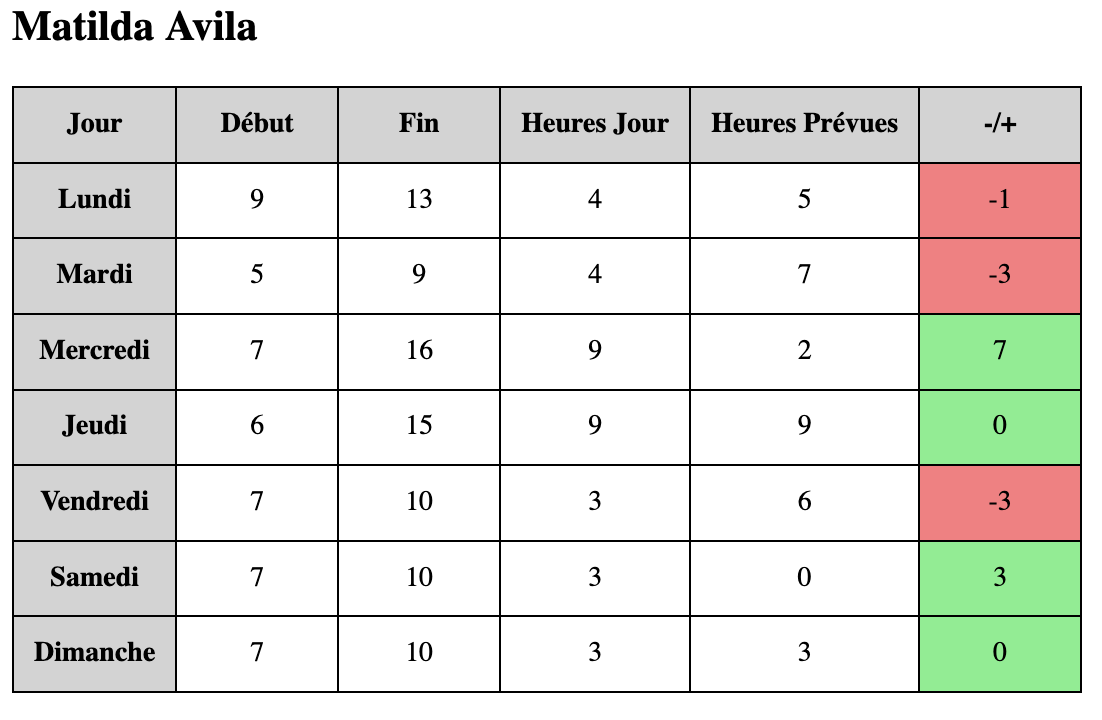
Vous devez alors obtenir comme sur la figure 3.
Remarque : on a besoin de faire la même chose pour chaque jour de la semaine. Pour éviter d'écrire 7 fois le même code, on pourra utiliserfor (let jour in infos.semaine) { ... }qui permet d'itérer sur les clés (lundi, mardi, etc) de l'objetinfos.semaine.
Cette syntaxe fonctionne sur les objets Javascript comme pour les dictionnaires en Python, on itère donc sur les clés. Rappel : attention lefor ... inne marche pas comme en Python pour les tableaux. (documentation defor ... inen Javascript)
Figure 3 : résultats - Compléter le code pour que les cellules de la colonne -/+ appartiennent à la classe
moreoulessselon que la personne a fait plus d'heures que prévu ou non. On obtient alors le résultat final de la figure 4.
Figure 4 : Affichage des données complètes - Compléter le code pour ajouter l'élément
tfootet les informations de total des heures.
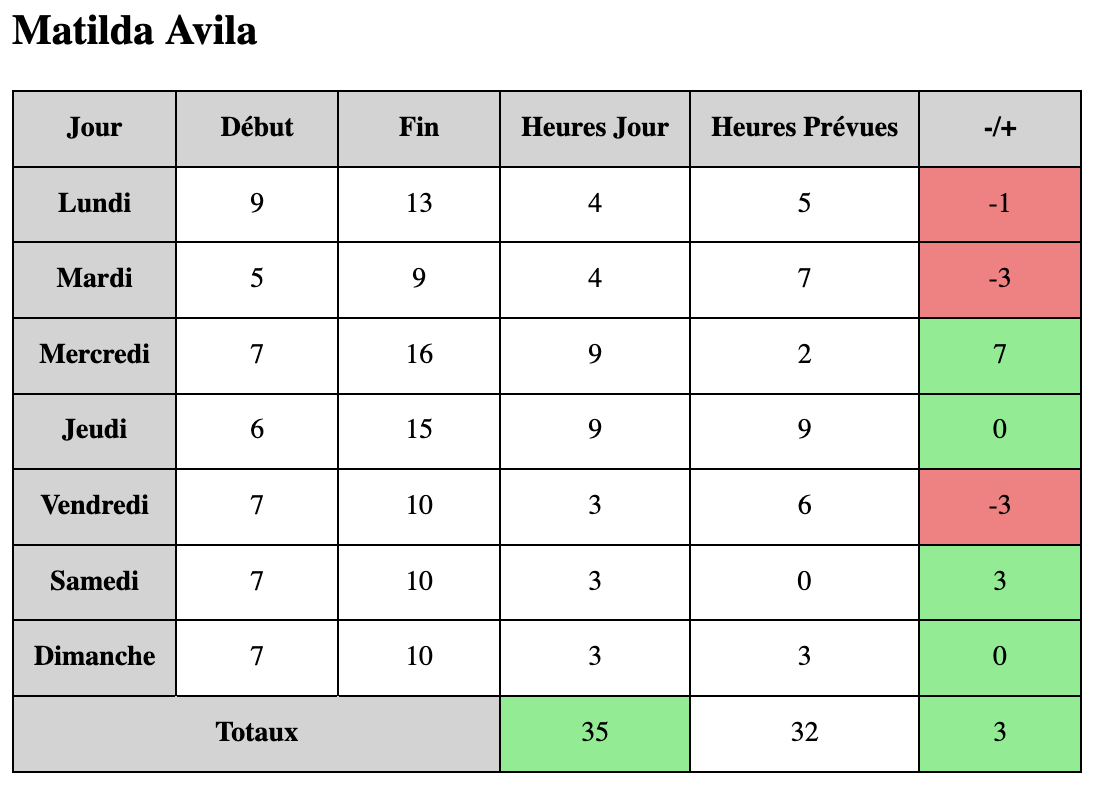
On obtient alors comme sur la figure 5.
Remarque : utiliser l'attributcolspanpour qu'une cellule s'étende sur plusieurs colonnes.
Figure 5 : affichage des totaux
Création du tableau pour toutes les personnes
Créer la fonction afficherTous(infos) qui va afficher toutes les infos de la liste
data.
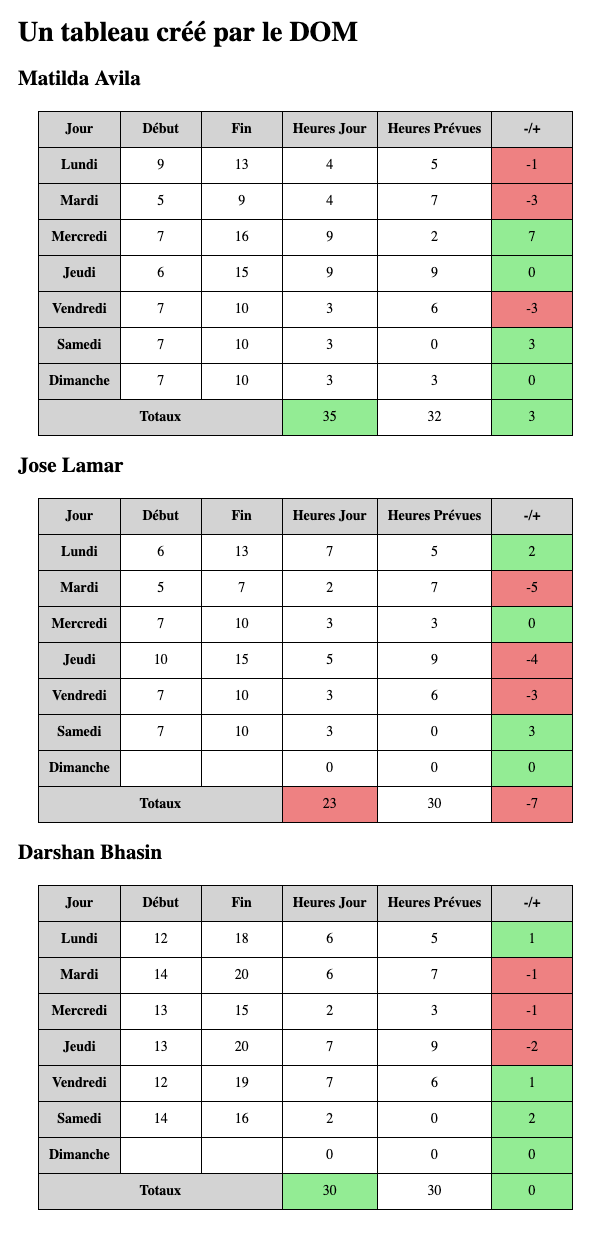
Nota : il suffit de faire une boucle qui appelle la fonction afficher pour chaque élément.
Commenter la ligne 45 du fichier HTML afficher(data[0]); pour ne pas afficher 2 fois la 1ère personne.
On obtient alors le résultat ci-dessous.

Exercice 2 — Créer une table des matières #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW2-2024/TP04/ex2/toc.html(en remplaçant LOGIN par votre identifiant numérique). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGIN" />en remplaçant LOGIN par les identifiants des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si lecarp213 et 20922462 ont travaillé ensemble, ils mettent
<meta name="author" content="lecarp213,20922462" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
L'archive toc.zip contient une page web toc.html et un fichier Javascript toc.js.
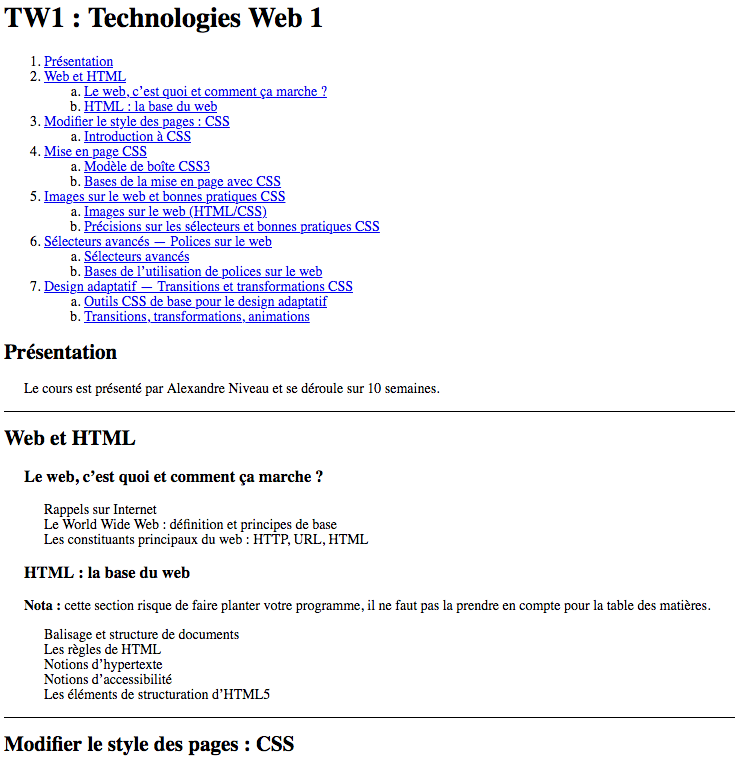
La page HTML reprend le syllabus du cours TW1 du premier semestre de L1 avec une structure HTML contenant des éléments section et des titres h2 ou h3.
Partie 1
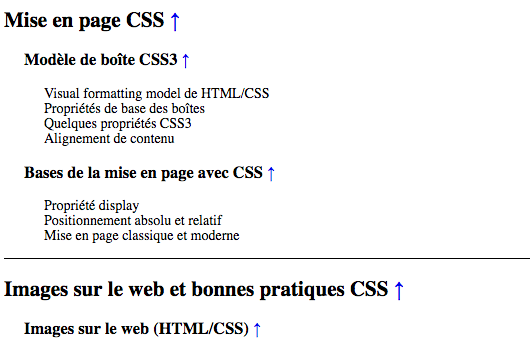
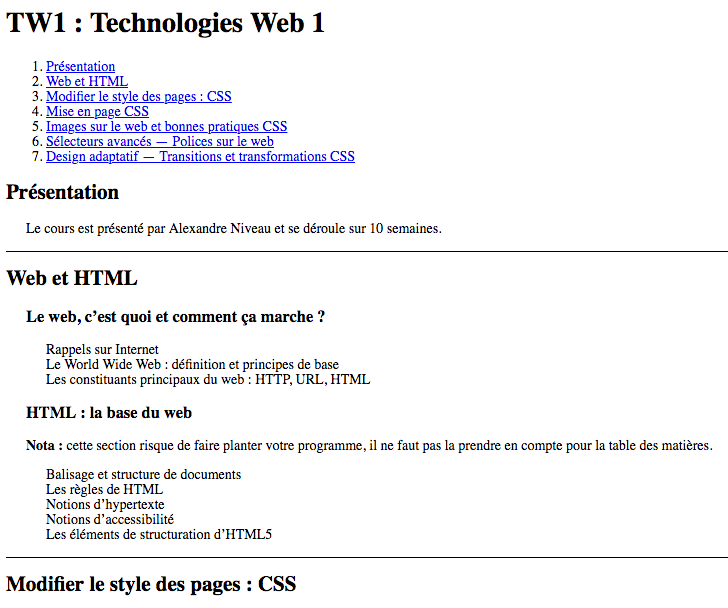
Dans la fonction faireTable présente dans le fichier JS, écrire le programme qui va créer automatiquement la table des matières uniquement pour le 1er niveau et l'afficher dans la balise nav existant dans la page (voir figure ci-dessous).

Partie 2 optionnelle
Améliorer le programme pour que la table des matières contienne les liens vers les sections de 1er et 2ème niveau (voir ci-dessous).
Attention une des sous-sections contient elle-même une (sous-sous-)section qui ne doit pas être prise en compte dans la table des matières. Pour pouvoir sélectionner les éléments section à inclure, on pourra utiliser querySelectorAll en l'appliquant non pas au document (i.e. à l'arbre DOM entier) mais à un sous-arbre donné (voir l'exemple de la documentation).
Et pour pouvoir spécifier un sélecteur adéquat on pourra utiliser la pseudo-classe :scope.
Nota : il y a alors des parties de codes qui se répètent, on pourra donc factoriser en créant une ou plusieurs fonctions auxiliaires.

Complément
À la fin de chaque titre de section, ajouter en Javascript un lien de retour à la table des matières. On pourra utiliser le caractère ↑ pour le lien. Le lien étant toujours le même, penser à optimiser le code en ne créant ce lien qu'une seule fois et le cloner ensuite pour le placer n fois dans la page.