Travail personnel
Objectifs
Exercice 1 — Introduction Javascript, suite #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW2-2024/TP02/ex1/intro-suite.html(en remplaçant LOGIN par votre identifiant numérique). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGIN" />en remplaçant LOGIN par les identifiants des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si lecarp213 et 20922462 ont travaillé ensemble, ils mettent
<meta name="author" content="lecarp213,20922462" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Cet exercice a pour objectif d'approfondir la manipulation de divers types en Javascript.
Mise en place du TP
Télécharger cette archive contenant un fichier HTML et deux fichiers Javascript pour le TP. Le fichier data.js contient les variables qui serviront à tester votre code, ne pas le modifier. Le fichier intro.js contient uniquement la ligne "use strict"; et vous devez écrire votre code ici.
IMPORTANT : le fichier data.js étant inclus par la page web, les variables
qui y sont définies sont alors connues des scripts du fichier tp2.js (puisqu'il est
inclus après).
Rappelons que le contexte d'exécution est l'onglet du navigateur de cette page web, et non pas chaque fichier JS
individuellement.
Pour tester vos fonctions, utiliser ces variables et faire un console.log du résultat de chaque fonction.
Pour chaque question, le résultat attendu est alors indiqué, ce qui vous permet de vérifier si votre résultat est correct.
Toutes vos fonctions doivent faire un return d'une valeur de
résultat (qui dépend de la question bien entendu).
Tests fournis
Le fichier tests-etu.js sur le serveur ensweb.users.info.unicaen.fr
exécute des tests pour (presque) toutes les questions.
Une balise script avec l'attribut defer est insérée
dans le fichier HTML du TP pour exécuter ce script en dernier.
Ces tests sont faits après avoir exécuté votre code et vont :
- vérifier que la fonction f demandée existe et a le nom demandé.
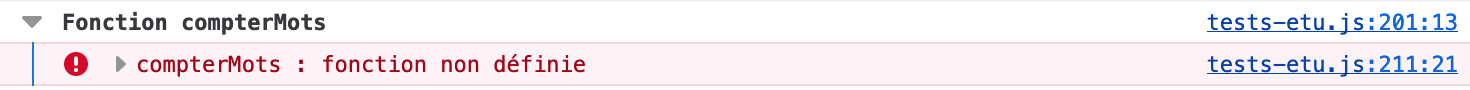
Si ce n'est pas le cas un message d'erreur est affiché :

Message pour fonction non trouvée - exécuter la fonction f (si elle existe) avec votre code
et avec les arguments donnés dans le TP et vérifier
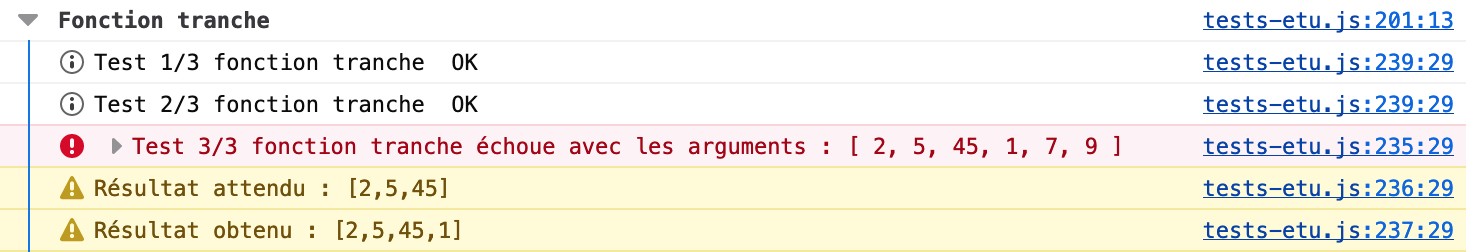
que les résultats sont corrects. Un message affiche le résultat de chaque test :

Messages de résultats des tests
Pour tester vos fonctions, utiliser ces variables et faire un console.log du résultat de chaque fonction.
Pour chaque question, le résultat attendu est alors indiqué, ce qui vous permet de vérifier si votre résultat est correct.
Faire les affichages uniquement avec des console.log
Exercices
Fonctions : opérateur function et fonctions fléchées
- En utilisant l'opérateur
function, écrire la fonctionhelloqui prend en argumentnameet retourne "Hello name".
Utiliser cette fonction pour afficher en console "Hello Dolly". - En utilisant la syntaxe fléchée, écrire la fonction
byequi prend en argumentnameet retourne "Goodbye name".
Utiliser cette fonction pour afficher en console "Goodbye Mike". - Ajouter un
console.log("------------------------------");.
Tableaux
Pour certaines questions, il pourra être utile de consulter documentation Javascript sur les tableaux.
Pour chaque cas, tester avec les variables indiqués (les variables sont déjà créées dans le fichier Javascript
fourni) et afficher en console les résultats des fonctions.
Écrire :
- La fonction
produitTableauqui prend en argument un tableautabet retourne le produit des éléments de celui-ci.
Tester avectableau1
Résultat attendu : 28 350 - La fonction
tranchequi prend en argument un tableautabet deux entiers positifsdebutetfinet retourne les éléments du tableau initial entre les indicesdebutetfinexclu. Sidebutest négatif on commence à 0, et s'il est supérieur à la longueur du tableau on renvoie un tableau vide. Sifinest avantdebuton renvoie un tableau vide. On pourra éventuellement utiliser slice().
Tester avectableau1etdebut = 3etfin = 6puisdebut = 5etfin = 3et enfindebut = -3etfin = 3
Résultats attendus :[ 1, 7, 9 ], [], [ 2, 5, 45 ] - La fonction
plusPetitsqui prend en argument un tableau d'entierstabet un entiern, et retourne un tableau contenant uniquement les éléments detabstrictement inférieurs àn
Tester avectableau1etn = 5
Résultat attendu :[ 2, 1 ] - La fonction
estInclusqui prend en argument 2 tableaux d'entierstab1ettab2et retourne le booléen vrai sitab1 ⊂ tab2, false sinon.
Pour simplifier on supposera qu'un élément de tableau n'apparait qu'une seule fois (pas de doublons)
Tester avectableau1ettableau2puistableau1ettableau3
Résultat attendu :true, false - Optionnel : refaire la question précédente (nommer la fonction
estInclusEvery) en utilisant la méthode every() - La fonction
complementairequi prend en argument 2 tableaux d'entierstab1ettab2et retourne le tableau complémentaire detab1danstab2.
Attention ceci n'est possible que sitab1 ⊂ tab2. Si ce n'est pas le cas la fonction renvoie false.
Tester avectableau1ettableau2puis avectableau1ettableau3
Résultat attendu :[ 6, 23, 11, 12 ]etfalse - Optionnel (à faire uniquement si vous avez tout fait avant la fin du TP).
La fonctionecrireAsciiqui prend en argument un tableau d'entiers et retourne la chaîne de caractères composée des lettres minuscules dont le code ASCII correspondant à chaque entier modulo 26.
On pourra utiliser fromCodePoint() et la table des caractères ASCII.
Tester avectableau1.
Résultat attendu : cftbhj - Ajouter un
console.log("------------------------------");.
Dates
En informatique, le timestamp Unix est le nombre de secondes écoulées depuis le 1er janvier 1970 00:00:00 UTC (communément appelé le début de l'ère Unix). Une date correspond donc à un timestamp Unix. Attention, en Javascript, ce timestamp est en millisecondes et non en secondes.
Utiliser la documentation sur l'objet Date pour trouver les méthodes à utiliser dans cet exercice.
- Écrire la fonction
aujourdhuiqui retourne la date du jour en français sous la forme "Mardi 17 janvier 2023".
Vous aurez besoin d'avoir la liste des jours et mois en français (dans 2 listes par exemple) puis d'utiliser les fonctionnalités de date de Javascript pour avoir le n° de jour et de mois d'aujourd'hui.
Attention ça correspond au calendrier américain donc la semaine commence par dimanche et non lundi...
Afficher en console le jour courant (attention ça doit marcher quel que soit le jour où on regarde votre page).
Il faut trouver les méthodesget*deDatequi renvoient ne n° du jour de la semaine, le n° du jour du mois, le n° du mois de l'année et l'année (sur 4 chiffres). - Afficher en console le timestamp Unix (en secondes) correspondant à la date/heure de chargement de la page web.
- Écrire une fonction
agequi prend en argument 3 entiers pour le jour, mois, année de naissance d'une personne et qui retourne son âge.
La fonction doit vérifier si la date est bien une date passée, sinon elle doit retourner false.
Nota : pour simplifier les calculs, on pourra le format Timestamp : transformer en Timestamp la date de naissance de la personne puis calculer son âge (en ms) avec une simple soustraction, et enfin transformer cela en années (attention 1 an = 365,25 jours pour prendre en compte les années bissextiles).
Afficher en console l'âge de Gilles né le 5 janvier 1989 et de Mélodie née le 28 mars 2001.
Résultat attendu : 35 et 22 ans. - Ajouter un
console.log("------------------------------");.
Chaines de caractères
Pour cet exercice, il pourra être utile de se référer à la documentation sur les chaînes de caractères.
Rappel : les variables utilisées ici sont déclarées dans le fichier data.js.
- Afficher en console la longueur de la chaine contenue dans la variable
chaine1
Résultat attendu : 626 - Écrire la fonction
codeCesarqui prend en argument une chaine de caractères et un nombre entre 0 et 26 et qui retourne la chaine codée avec la méthode de César avec le décalage donné par le 2e argument.
Tester avec la chaineil faut encoderpuisxyzet un décalage de 5
Résultat attendu :nq kfzy jshtijwetcde - Écrire la fonction
compterMotqui prend en argument deux chaineschercheetchaineet retourne le nombre d'occurrences decherchedanschaine.
La recherche sera insensible à la casse.
Afficher en console le nombre d'occurrences de book et printer danschaine1
Résultat attendu : 4 et 6 - Ajouter un
console.log("------------------------------");.
Objets
On modélise les équations du second degré ax2 + bx + c sous la forme d'objets ayant
3 clés a b c, par example{ "a": 2, "b": -5, "c": 7 }
représente l'équation 2x2 - 5x + 7.
Rappels : formules pour la résolution d'équations du second degré.
- Écrire la fonction
estTrinomequi prend en argument un objet et retourne le booléen true si cet objet modélise un trinôme du second degré (c'est-à-dire que les 3 clésa b csont bien présentes dans l'objet) et false sinon
Nota on ignorera d'éventuelles clés en plus dea b c
Indication : la méthodeObject.hasOwn()permet de tester si un objet contient une propriété donnée
Tester avectrinone1 trinome2 trinpme3
Résultat attendu :true false true - Écrire la fonction
discriminantqui prend en argument un objet du type ci-dessus et retourne le discriminant du trinôme deu second degré correspondant.
Le code doit d'abord vérifier que les 3 clésa b csont bien présentes dans l'objet et si ce n'est pas le cas la fonction renvoie false
Tester avectrinome1ettrinome3
Résultat attendu : 124 et 289 - Écrire la fonction
resoudrequi prend en argument un objet du type ci-dessus et retourne la liste des solutions de l'équation du second degré correspondante.
Les solutions seront triées dans l'ordre croissant.
La liste sera vide s'il n'y a aucune solution.
Le code doit d'abord vérifier que les 3 clésa b csont bien présentes dans l'objet et si ce n'est pas le cas la fonction renvoie false
Tester avectrinome1trinome3ettrinome4
Résultat attendu : [ -1.3135528725660044, 0.9135528725660043 ] et [ -3, 0.4 ] et []
Optionnel (à faire si vous êtes arrivé ici en moins de 2h) - Objets encore
On considère l'objet suivant qui modélise un ensemble de personnes :
let liste = {
"Cole": {
"nom": "Cole",
"prenom": "Hickman",
"email": "marquitatillman@sarasonic.com",
"telephone": "06.31.17.18.12"
},
"Triat": {
"nom": "Triat",
"prenom": "Welch",
"telephone": "06.96.93.50.31"
},
"Cabrera": {
"nom": "Cabrera",
"prenom": "Gary",
"email": "hopkinslarson@netur.com"
},
"Humphrey": {
"nom": "Humphrey",
"prenom": "Jody"
}
};
Réaliser en console :
- Afficher la liste des clés de l'objet
liste - Afficher si la clé
Totoapparait dans l'objetliste - Afficher si la clé
Humphreyapparait dans l'objetliste - Afficher les coordonnées de chaque personne sous la forme ci-dessous. Bien entendu il faut que le code marche encore et affiche les bonnes informations si on change les données de la liste de personnes. Tester par exemple en ajoutant un email ou téléphone à quelqu'un qui n'en a pas, puis en ajoutant 2 personnes en plus.
On pourra chercher les fonctions utilise dans la documentation sur les objets et voir comment itérer sur les clés d'un objet (Attention : ce n'est pas le for...in de Python !!)
Hickman Cole a pour téléphone 06.31.17.18.12 Hickman Cole a pour adresse email marquitatillman@sarasonic.com Welch Triat a pour téléphone 06.96.93.50.31 Welch Triat n'a pas d'adresse email. Gary Cabrera n'a pas de téléphone. Gary Cabrera a pour adresse email hopkinslarson@netur.com Jody Humphrey n'a pas de téléphone. Jody Humphrey n'a pas d'adresse email.