Images sur le web
- Distinguer :
- les images faisant partie du contenu, qui apportent de l'information
- et les images de présentation, servant à décorer ou faisant partie de la maquette
- Comme toujours, on sépare fond et forme :
- les images de contenu vont dans le HTML
- les images de présentation vont dans le CSS
Différentes représentations des images
Images matricielles (pixels, taille fixée) ou vectorielles (formes géométriques, redimensionnable sans perte de qualité) ; ici on ne s'intéresse qu'aux images matricielles
Sur le web, on n'utilise que des formats compressés (par ex., interdiction d'utiliser BMP !)
La compression peut être avec perte (lossy) ou sans perte sans perte : on peut compresser plusieurs fois, ça ne change rien
- JPEG (extension
.jpg) : couleurs directes, compression avec perteadapté aux images complexes, sans aplats, typiquement les photographies.
- GIF (extension
.gif) : couleurs indexées, compression sans perteadapté aux images avec aplats ou ayant peu de couleurs
permet de mettre un fond transparent
remplacé par PNG (plus complet et ouvert), mais toujours utilisé de nos jours pour son mode « animé ».
- PNG (extension
.png)), portable network graphics, créé pour remplacer GIF : compression sans perte, couleurs directes ou indexéesadapté aux images avec aplats, typiquement les images pas trop complexes créées sur ordinateur.
- Un format plus récent, WebP, introduit par Google, gagne du terrain (supporté maintenant sur la plupart des navigateurs récents)
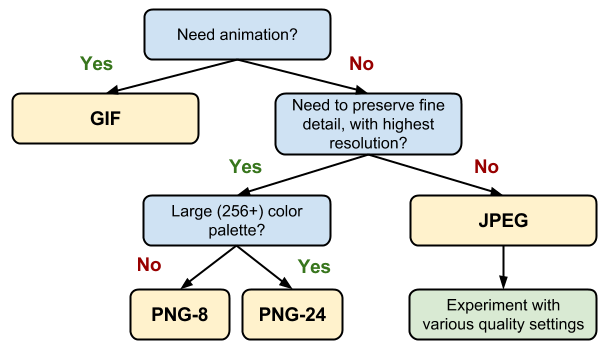
Choix du format d'image

Images vectorielles sur le web
Norme du W3C : SVG, scalable vector graphics
Description de l'image dans un format XML
Understanding SVG Coordinate Systems and Transformations : article très détaillé avec démo interactive pour comprendre les problématiques de viewport, canevas, transformations, etc.
L'élément img
Pour insérer une image de contenu dans le HTML : élément <img />
src, l'URL de l'image (obligatoire)alt, texte alternatif (obligatoire)widthetheight, les dimensions de l'image, en pixels
et bien d'autres qu'on verra plus tard
Attribut src
src
sert à spécifier l'URL de l'image. Principe :
- le navigateur télécharge le HTML d'une page
- il analyse le HTML, construit l'arbre DOM, et commence à l'afficher
- pendant l'analyse, il trouve un élément
imgavec poursrcl'URLhttp://example.com/bibi.jpg - il télécharge l'image correspondante
- lorsque le téléchargement est terminé, il affiche l'image au bon endroit dans la page
Texte alternatif
alt est utilisé à la place de l'image
quand il n'est pas possible d'afficher l'image, donc
- par les navigateurs visuels, si l'image ne peut être chargée (ou si les images sont désactivées) ;
- par les navigateurs en mode texte ;
- par les navigateurs audio ; etc.
Attribut obligatoire pour que la page soit valide
Certaines versions d'IE faisaient apparaître le texte alternatif au survol de la souris, mais l'attribut n'est pas fait pour ça (et les autres navigateurs ne le font pas)
utiliser l'attribut global title pour faire ça attention à l'accessibilité (téléphones)
Élément figure
Les éléments img sont de type inline
On a souvent besoin de les mettre dans un bloc
On peut bien sûr utiliser display:block
figure,
qui a une sémantique plus précise :
- il peut contenir plusieurs images (ou autres types de « figures »)
- il peut contenir un élément
figcaption, utile pour indiquer une légende ou des informations d'attribution (photographe, licence…) - il indique une figure utilisée dans le texte, mais détachée de lui
<figure>
<img src="porto1.jpg" alt="Graffiti dans le sud de Porto" width="181" height="242" />
<img src="porto2.jpg" alt="Balcons dans une rue de Porto" width="181" height="242" />
<img src="porto3.jpg" alt="Chat somnolant au sud de Porto" width="181" height="242" />
<figcaption>
Photos de mon voyage à Porto. Ville emplie de beaux graffitis, balcons loufoques
et chats profitant des quelques ruines derrière la ville.
</figcaption>
</figure>Images HTML et CSS
Nous avons parlé de séparation contenu/mise en page avec HTML et CSS ; cette distinction est également valable pour les images
Certaines font partie du contenu, et doivent donc apparaître dans le code HTML grâce à la balise <img>
D'autres sont purement décoratives et n'ont aucune valeur sémantique
ce sont généralement des images de fond ou des icônes
On peut alors les déclarer dans les CSS, avec les attributs de background
Image de fond
On a vu comment mettre une couleur de fond avec background-color
Pour mettre une image de fond : propriété background-image
Valeur : url("chemin/vers/image"),
attention, il s'agit du chemin à partir de l'emplacement du fichier CSS
Par défaut, l'image est répétée pour tapisser tout le bloc.
Propriétés de base de l'image de fond
background-repeat : définit la répétition de l'image de fond
(pour tout tapisser ou non). Valeurs possibles : repeat
repeat-x repeat-y no-repeat
background-position : positionne l'image de fond dans le
bloc
La position se définit avec 2 valeurs (horizontale puis verticale). Ces
valeurs peuvent être en pourcentage, en pixels, en em ou avec les mots clés
left center right pour l'horizontale et top center
bottom pour la verticale
Exemple
La division a une couleur de fond, une image de fond (transparente) positionnée qui ne se répète pas.
#ubuntu {
background-color: #aaa;
background-image: url("img/logoUbuntu.png");
background-position: bottom right;
background-repeat: no-repeat;
height: 80px;
}
<div id="ubuntu">Ma division Ubuntu</div>
Raccourci
Tout ceci peut être spécifié avec la propriété raccourci
background :
#ubuntu {
background: #aaa url("img/logoUbuntu.png") no-repeat bottom right;
height: 80px;
}
Images de fond et texte
Une image de fond peut être utilisée pour décorer un texte.
Technique classique : utiliser un padding pour décaler le texte par rapport à l'image de fond.
Exemple : les items ont une image de fond qui ne se répète pas et un padding pour décaler le texte.
.liste-icones { margin: 0; padding: 0; list-style: none; }
.liste-icones li { background-position: left center;
background-repeat: no-repeat;
height: 55px;
padding-left: 120px;
line-height: 55px;
}
#firefox { background-image: url("img/logoFirefox.png"); }
#w3c { background-image: url("img/logoW3C.png"); }
<ul class="liste-icones"> <li id="firefox">Mozilla Firefox</li> <li id="w3c">World Wide Web Consortium</li> </ul>
- Mozilla Firefox
- World Wide Web Consortium
Alternative pour les items
- Il est possible d'utiliser une image à la place des points d'une liste avec la propriété
list-style-image - C'est fait pour…
mais c'est beaucoup moins flexible que l'utilisation d'un
background - Voir par exemple ce tutoriel
- Si vous voulez utiliser une image de taille proche de celle d'un point habituel, cela fonctionne très bien et est a priori préférable.
Dégradés en CSS3
- La propriété
backgroundpermet aussi de définir un dégradé de couleur linéaire ou radial - Voir ce tutoriel pour la syntaxe et des exemples.
- Tutoriel sur les background CSS3 sur le site AlsaCreations
- Recommandation du W3C : CSS Backgrounds and Borders Module Level 3
Textes et images
- L'exemple typique : une icône, ou un item de menu
- C'était un besoin très répandu jusqu'à la fin des années 2000 (les polices ne fonctionnaient pas bien sur le web, il était courant d'utiliser des images pour les titres)
Problème : utiliser une image à la place d'un texte pose de gros problèmes de référencement et d'accessibilité
Il arrive donc d'avoir besoin de mettre des textes dans le HTML qui sont rendus invisibles en CSS
Techniques classiques de remplacement d'image
span qui est caché en CSS avec la propriété display: none;
(démo)Cela ne résout en fait pas grand'chose, car les lecteurs d'écran ignorent généralement les éléments en display:none
(voir par exemple cet article de l'époque sur A List Apart)
Nombreuses autres techniques proposées (une liste ici), une des plus simples et classiques (méthode de Phark) utilise text-indent: -9999px pour cacher le texte en dehors de la fenêtre, et ne nécessite pas de marquage superflu dans le HTML.
pas idéal non plus : si l'image n'est pas chargée, on ne voit rien (ni image ni texte)
Le point sur le remplacement d'image
Les navigateurs modernes connaissent l'attribut HTML aria-label
pour fournir une « étiquette » à n'importe quel élément, qui sera reconnue par un lecteur d'écran
pas idéal pour toutes les situations : n'est pas affiché si on désactive le CSS
Dans les cas où rien ne semble adapté, une solution efficace est de mettre l'image dans le HTML (avec un bon texte alternatif), même si elle ne fait pas partie du contenu
tous les cas de figure sont couverts… Mieux vaut ça que ne rien mettre dans le HTML !
L'accessibilité passe avant l'élégance du code.
Cacher du texte
Il arrive toujours régulièrement de vouloir cacher du texte aux navigateurs visuels, pour que seuls les lecteurs d'écran et les navigateurs sans CSS le voient
Toujours pas de solution propre…
.visually-hidden {
clip: rect(1px, 1px, 1px, 1px); /* on cache tout l'élément, sauf un carré de 1px */
position: absolute; /* nécessaire pour que « clip » fonctionne */
}
(les éléments de classe visually-hidden seront invisibles en pratique, mais comme ils sont
vraiment « affichés » par le moteur visuel, ils seront forcément lus par le lecteur d'écran)
Attention, parfois cacher du texte « pour de vrai » (avec
display:none) est utile pour l'accessibilité
(voir cet article)
Fond ou forme ?
- Il n'est pas toujours évident de décider si une image fait partie du contenu ou de la présentation
- Une aide pour décider : s'il fallait imprimer la page, imprimerait-on l'image avec ?
- Cas particuliers : logo (les deux choix sont légitimes) ; images décoratives issues d'une banque d'images (on les met dans le HTML car elles font formellement partie du contenu)