Quelle est la forme d'une page web ?
- l'internaute veut pouvoir sélectionner le texte (copier-coller)
- l'affichage dépend de la taille de la fenêtre et de l'écran
- une image pèse lourd !
du -b)
Une page web est un simple fichier texte, très léger, que le navigateur interprète pour l'afficher joliment démo sur sandbox?
Les informations contenues sur le web sont accessibles de plusieurs façons différentes : navigateurs visuels, mais aussi textuels ou audio, robots…
le fichier texte ne doit pas décrire à quoi doit ressembler la page, mais quelle est la nature de chacun de ses éléments : on parle de sémantique
Sémantique d'une page web
Exemple d'une page wikipédia
demander de citer des types d'éléments, puis ajouter * { border: 1px solid black; padding: .1em; } dans l'éditeur de style
- article, menus
- titre et sous-titre de la page
- texte mis en valeur
- lien
- paragraphe
- titre de section
- infobox
- image, légende d'une image
- appel de note
- galerie
- liste, item de liste
- …
background-color: rgba(200,0,0,0.1) !important; padding: 1rem !important; pour voir la hiérarchie…la structure d'une page web est arborescente
HTML, c'est quoi ?
- un « langage », c'est-à-dire un certain format de fichier texte
- qui permet de représenter un document hypertextuel (texte avec des liens)
- en précisant la sémantique de ses éléments et leur structuration en arbre grâce à un balisageon va voir plus loin de quoi il s'agit
De nos jours le HTML ne sert pas qu'à représenter des documents textuels
les pages web incluent des images, des vidéos, des sons
une page web n'est plus forcément un document : elle peut être une application
Mais les principes de base sont toujours les mêmes.
Langage de balisage ?
- Un fichier HTML est un simple fichier texte (contrairement aux fichiers manipulés par les logiciels de traitement de texte, par ex.)
- Langage de balisage : le contenu est mis en forme avec des balises
- Une balise est délimitée par les caractères «
<» et «>». Exemple:<h1>Mon avis sur le langage HTML</h1> Le HTML, c'est <em>génial</em> ! - Ce qui est à l'intérieur d'une balise (entre les crochets) n'apparaît jamais dans le rendu final.
- En général, les balises vont par deux, une ouvrante et une fermante. Elles ont le même « nom », appelé type (ici
h1etem), mais la balise fermante a un slash au début. - L'ensemble « balise ouvrante + contenu + balise fermante » constitue un élément HTML. Dans l'exemple, on a donc un élément de type
h1(un titre) et un élément de typeem(du texte mis en valeur).
Arborescence d'éléments
- Un élément peut contenir d'autres éléments :
Ici on a un élément<p>Il est <strong>interdit</strong> de manger de la choucroute ici.</p>p(un paragraphe) qui contient du texte et un élémentstrong(du texte mis fortement en valeur). - Règle fondamentale : pas de chevauchement de balises…
… sinon on ne sait pas quel élément contient l'autre !<em><strong>ceci est mal balisé</em></strong> - Une page HTML est constituée d'une hiérarchie arborescente d'éléments.
Attributs
- Un élément peut avoir des attributs : ce sont des paramètres de l'élément,
qui n'apparaîtront pas comme du texte.
Exemple d'un lien (élément
a) :
Ici l'attribut sert à indiquer l'URL vers lequel pointe le lien.<a href="http://example.com">un lien vers un site</a> - Les attributs prennent toujours place dans une balise ouvrante. Un attribut est formé par un nom (ici
href), le signe=, et une valeur entre guillemets. - Il peut y avoir plusieurs attributs dans une même balise.
Éléments vides
- Certains éléments ne servant pas à afficher du texte, ils ne peuvent pas avoir de contenu. Exemple : une image
<img src="toto.jpg" alt="Une photo de Toto" /> - Dans ce cas, l'élément n'est constitué que d'une seule balise. On parle d'éléments vides.
- La balise est en quelque sorte à la fois ouvrante et fermante ; on peut l'indiquer en mettant un slash avant le caractère «
>», mais ce n'est pas obligatoire.
Page HTML minimale
Une page HTML correcte a une certaine structure de base.

<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Hello HTML</title>
</head>
<body>
<h1>Hello HTML</h1>
<p>Bye now.</p>
</body>
</html>
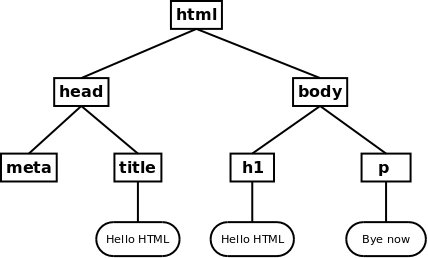
La figure de droite représente l'arbre DOM (Document Object Model) : c'est la façon dont le navigateur « voit » le HTML.
Structure d'un fichier HTML
- d'un prologue, qui indique le type de document
- en HTML5, c'est simplement
<!DOCTYPE html> - Sans prologue, le navigateur passe en quirks mode : il croit qu'il a affaire à une très vieille page web et essaie d'émuler les anciens navigateurs
- en HTML5, c'est simplement
- et de l'élément racine de l'arbre DOM, de type
html, qui représente le document HTML.
Il est lui même composé de deux éléments :- l'en-tête du document (élément
<head>) : informations de « service » sur le document, permettant notamment aux navigateurs de le présenter et aux robots de l'indexer - le corps du document (élément
<body>) : contenu proprement dit, qui apparaît sur la page elle-même
- l'en-tête du document (élément
Détails sur l'élément head
<head>
<title>Titre significatif (pour les moteurs de recherche)</title>
<meta charset="UTF-8" />
<meta name="ROBOTS" content="INDEX, FOLLOW" />
<meta name="keywords" content="cours, HTML, licence" />
<link rel="stylesheet" media="screen" href="diapos.css" />
</head>
- le titre de la page
- la déclaration du codage des caractères
- les métadonnées (descriptives, juridiques…)
- les feuilles de style CSS
- les scripts (pas obligatoirement)
Interprétation des caractères d'espacement en HTML
Le navigateur ne se contente pas d'interpréter les balises quand il met en forme du HTML
Le contenu d'un fichier HTML ne se retrouve pas tel quel à l'écran
En particulier, toute suite de caractères d'espacement (espace, saut de ligne, tabulation) est considérée comme un seul caractère espace par le navigateur
Si on veut vraiment sauter une ligne au milieu d'une phrase, il faut utiliser la balise <br />
Mais attention : il est très rare d'avoir vraiment besoin de sauter une ligne, en général
l'utilisation de paragraphes (élément p) suffit et est plus propre
Éléments sémantiques de structuration
main: le contenu principal de la page ; doit être uniquenav: navigation globale (site) ou locale (dans la page)figure: une figure séparée du texte, typiquement avec une légende (élémentfigcaption)header: un « en-tête ». Peut être une bannière, mais aussi un en-tête d'article, etc.footer: un « pied ». Peut être un pied de page, mais aussi un pied d'article, etc.aside: non indispensable pour la compréhensionarticle: a du sens indépendamment du reste de la pagesection: découpage logique, unité thématique à laquelle il serait envisageable d'ajouter un titre (même si en pratique il n'y en a pas forcément).- on peut mettre des
sectiondans desarticle, mais aussi desarticledans dessection! - À ne pas utiliser comme un
divgénérique !
- on peut mettre des
Choix des éléments
Aide à la décision (PDF)

Conformité des fichiers HTML
Les navigateurs sont très « permissifs » : ils font tout ce qu'ils peuvent pour interpréter le HTML qu'on leur donne, même s'il est mal formé
Ça ne veut pas dire qu'on peut se permettre d'écrire du HTML n'importe comment : ce n'est pas parce que ça a l'air de fonctionner dans son navigateur que ça fonctionnera dans les autres !
il vaut mieux écrire des pages propres, en respectant les normes, pour s'assurer qu'elles seront interprétées de la même façon par tous les navigateurs
Le W3C met à disposition un validateur, qui permet de vérifier si une page HTML est valide, c'est-à-dire qu'elle respecte la norme HTML5 : http://validator.w3.org
Se documenter en ligne : méfiance !
Quand on est dev web, il est fondamental de savoir se documenter en ligne
Les technologies évoluent assez vite : ce qui était vrai il y a 5 ans ne l'est plus forcément
Il faut apprendre à vérifier la pertinence des informations trouvées
évaluer si telle documentation est toujours d'actualité, notamment en fonction de la date de parution
reconnaître les signes : par exemple, si les balises sont en majuscules dans les exemples, la page a probablement une quinzaine d'années ⇒ il est peu probable qu'elle apporte une réponse pertinente à votre question…
Quelques ressources en ligne
- Mozilla Developer Network (MDN) : une bonne référence, généralement très à jour et fiable. Possède une version en français, moins à jour, mais assez fiable également.
- CSS-tricks, une référence plutôt fiable pour le CSS
- w3schools, une référence avec des exemples interactifs bien faits. Attention : ce n'est pas du tout un site officiel du W3C, et il n'est pas toujours à jour. Il peut être risqué de l'utiliser comme référence.
À droite de chaque page de cours, je mets une boîte avec de nombreux liens. Certains visent à approfondir un sujet, d'autres sont des tutoriels que j'ai trouvés bien faits. A priori, commencer par regarder à cet endroit (plutôt que chercher aléatoirement sur le web) peut être une bonne idée.