Travail personnel
Objectifs
Ce dernier TP est dédié au travail sur votre DM.
Exercice — Travail sur votre site
Votre chargé·e de TP devrait vous avoir fait un retour sur votre page d'accueil avant ce TP. N'hésitez pas à lui poser des questions pour clarifier ! Essayez de suivre ses recommandations pour le rendu final.
Profitez de ce dernier TP pour avancer sur votre DM tant que votre chargé·e de TP peut vous aider. Vous pouvez aussi terminer des exercices non finis des TP précédents.
Une chose assez simple que vous pouvez faire pour améliorer beaucoup l'apparence de votre site, c'est utiliser une police de caractères originale (différente des quelques polices habituelles), en particulier pour les titres. Choisissez une police sur FontSquirrel,
téléchargez-la et utilisez le générateur de webfont
pour créer un fichier WOFF. Ajoutez une règle @font-face au début du CSS pour déclarer le nom de la police, puis utilisez-la où vous voulez. Voir le cours d'intro sur les polices pour plus de détails.
Vérifier l'accessibilité de votre site
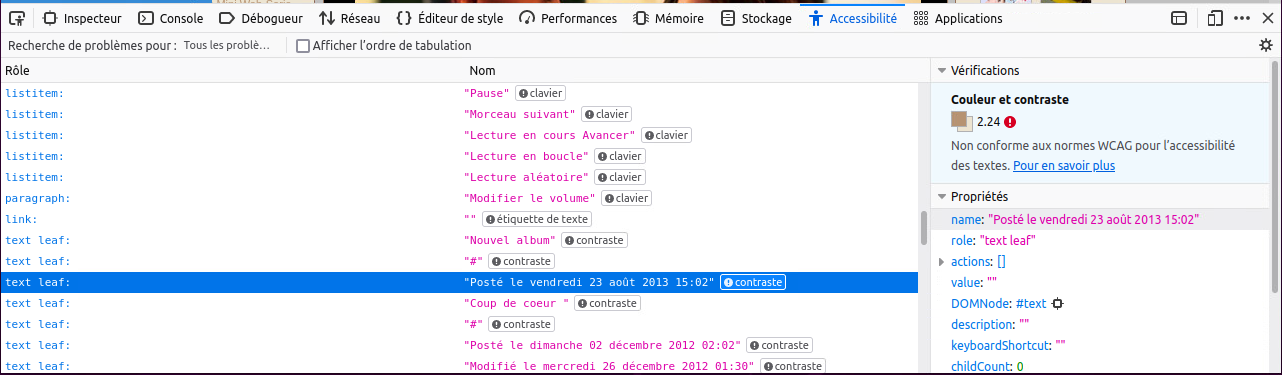
Une autre chose utile à faire est d'utiliser l'inspecteur d'accessibilité de Firefox, qui permet notamment de vérifier qu'une page respecte certaines contraintes d'accessibilité : contraste visuel suffisant, navigation possible au clavier, et «étiquetage» suffisant des éléments pour lesquels c'est essentiel (liens, boutons, images…). Pour ce faire, ouvrez l'onglet « Accessibilité » dans le panneau de l'inspecteur:

En haut à gauche, vous avez « Recherche de problèmes pour : » avec un menu déroulant. Choisissez « Tous les problèmes » : vous obtenez une liste de tous les problèmes de contraste/clavier/étiquetage détectés par Firefox (voir la capture d'écran pour des exemples). En cliquant sur l'un d'entre eux, vous avez plus de détails sur le problème dans le cadre à droite. Sur la capture d'écran, le problème est que le contraste est trop faible entre la couleur du texte et la couleur du fond. Dans le cadre du dessous, la petite cible à droite de la propriété « DOMNode » vous permet de cibler l'élément en question dans l'inspecteur (par exemple pour voir le CSS qui lui est appliqué).
Si Firefox vous signale un problème de contraste, une solution est d'utiliser un outil comme ce générateur de couleurs accessibles, qui vous donne des couleurs respectant les contraintes d'accessibilité tout en restant aussi proche que possible de celles que vous auriez voulu.