Travail personnel
Objectifs
Dans ce TP, on manipule les images de fond en CSS et on révise les sélecteurs simples au passage.
Exercice 1 — Champignons et images de fond #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2023/TP06/ex1/champignon.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Télécharger cette archive, elle contient une arborescence
avec un fichier HTML (vous pouvez voir ici l'apparence initiale de la page), un fichier CSS et une image. Créer un répertoire bien nommé au bon endroit sur votre serveur (voir les instructions dans l'encadré rouge ci-dessus), et décompressez l'archive dedans.
Ouvrez l'URL correspondante sur votre navigateur (NB: l'URL dans la barre d'adresse doit commencer par https://, sinon c'est que vous ne regardez pas la bonne page ; demandez de l'aide).
Suivez les instructions dans le fichier HTML. Attention, vous ne devez (quasiment) pas le modifier, et vous ne devez pas changer l'arborescence des fichiers !
Exercice 2 (optionnel) — Reproduction d’un modèle #
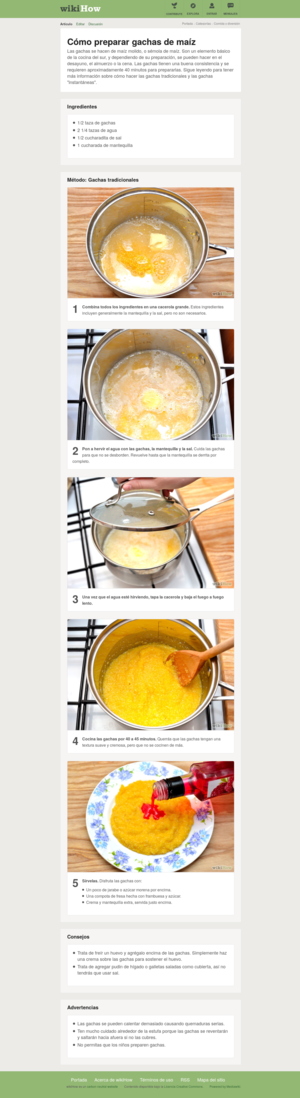
On vous donne une image d'une page web, version simplifiée d'une page du site WikiHow.

On vous demande de créer du code HTML5 (valide) et CSS reproduisant ce modèle,
aussi fidèlement que possible.
Télechargez cette archive,
qui contient les images nécessaires et les textes (fichier textes.txt),
ainsi qu'une feuille de style CSS qui ajuste la police de la page.
Informations complémentaires
Les couleurs de fond sont le blanc, le vert #93B874, le gris clair #F6F5F4, et le gris foncé #ECEBE8. Les bordures sont en gris #E5E5E5 ou en vert #89AC6C (menu).
La couleur de base du texte est #545454 (brun très sombre). Les autres couleurs
de texte sont le blanc (pied de page), le gris #737373 (fil d'Ariane), le noir #242424 (titres), et le vert très sombre #336633 (liens).
Attention : le plus important est d'avoir un résultat fonctionnel minimal, et autant que possible du HTML sémantique, propre et bien structuré.