Travail personnel
Objectifs
Dans ce TP, on continue à s'entraîner à modifier le style d'une page avec CSS ; on va un peu plus loin sur les sélecteurs, et on découvre certaines propriétés qui permettent de changer un peu la mise en page.
Exercice 1 — Le retour de l’épagneul #
Adapté d’un exercice d’Hervé Le CrosnierCet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2023/TP05/ex1/epagneul.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
On reprend la page sur l'épagneul d'un précédent TP. Attention, cet exercice est à rendre à une URL différente ! Commencez par copier l'ensemble du répertoire du précédent exercice, et collez-le au bon endroit sur votre serveur. Ainsi vous pourrez travailler sur ce nouvel exercice sans risquer de casser l'ancien.
- Tout d'abord, on va mettre en couleur toutes les occurrences du mot « épagneul ». Pour ce faire,
ajoutez une classe
epagneulaux mots en question, grâce à des élémentsspan(qui n'ont pas de sémantique intrinsèque). Modifiez ensuite le CSS pour que les éléments de la classeepagneulsoient colorés, par exemple avec le rendu suivant :
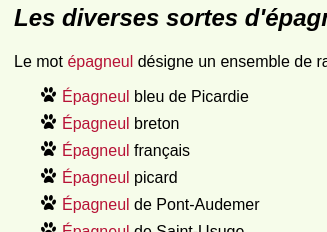
Capture d’écran d’une partie de la page avec les mots « épagneul » en couleur
(cliquer pour accéder à l’image pleine taille) - Ensuite, utiliser cette image
 et l'utiliser dans le CSS pour que la liste s'affiche comme sur la capture suivante.
et l'utiliser dans le CSS pour que la liste s'affiche comme sur la capture suivante.

Capture d’écran de la liste
(cliquer pour accéder à l’image pleine taille) - Ensuite, faire en sorte que la légende de la deuxième image (et uniquement celle-là) s'affiche par-dessus l'image elle-même, comme dans la capture suivante.
Il va falloir modifier la position de la légende : renseignez-vous sur la propriété CSS
positionet ses différentes valeurs, par exemple ici (en français) ou ici (en anglais mais plus clair).
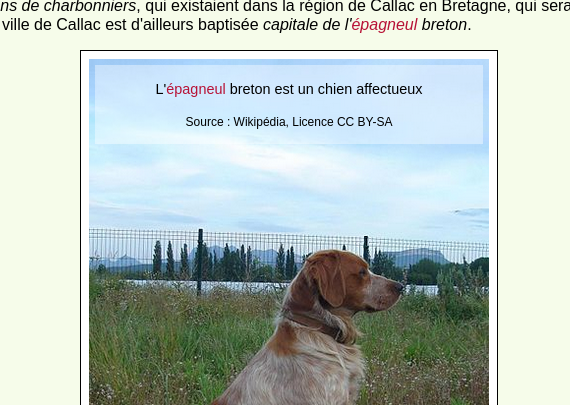
Capture d’écran de l’image avec sa légende
(cliquer pour accéder à l’image pleine taille) - Optionnel (pour les plus à l'aise) : essayer de faire en sorte que cette légende n'apparaisse que quand l'internaute survole l'image avec sa souris.
Exercice 2 — Listes et menus #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2023/TP05/ex2/menus.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
- Créer une page HTML avec deux menus. Chaque menu doit être un élément
navcontenant une liste de liens. - Donner un identifiant distinct à chacun des deux menus.
- Créer une feuille de style CSS et l'associer à la page HTML.
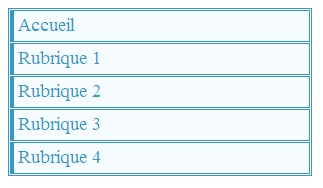
- Ajouter les règles CSS permettant d'afficher le premier menu (et seulement lui !) avec le style ci-dessous.

Un menu vertical. - Ajouter les règles CSS permettant d'afficher le second menu (et seulement lui !) avec le style ci-dessous.
L'item en bleu foncé est celui qui est survolé par la souris. Indice : pour rendre le menu horizontal,
regarder la propriété display.

Un menu horizontal.
Exercice 3 — Reproduction d’un modèle #
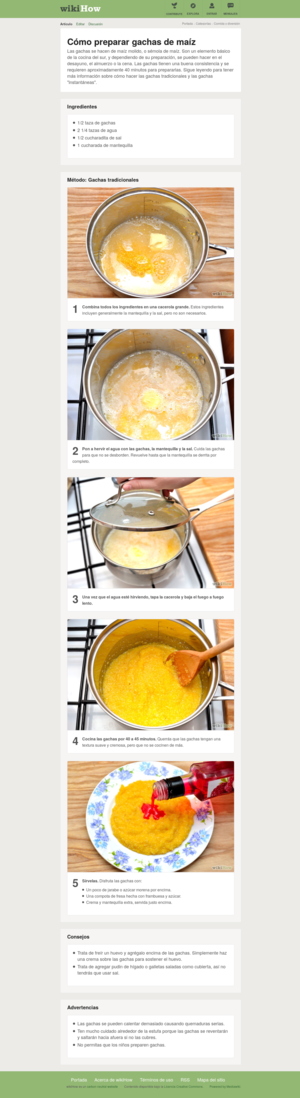
On vous donne une image d'une page web, version simplifiée d'une page du site WikiHow.

On vous demande de créer du code HTML5 (valide) et CSS reproduisant ce modèle,
aussi fidèlement que possible.
Télechargez cette archive,
qui contient les images nécessaires et les textes (fichier textes.txt),
ainsi qu'une feuille de style CSS qui ajuste la police de la page.
Informations complémentaires
Les couleurs de fond sont le blanc, le vert #93B874, le gris clair #F6F5F4, et le gris foncé #ECEBE8. Les bordures sont en gris #E5E5E5 ou en vert #89AC6C (menu).
La couleur de base du texte est #545454 (brun très sombre). Les autres couleurs
de texte sont le blanc (pied de page), le gris #737373 (fil d'Ariane), le noir #242424 (titres), et le vert très sombre #336633 (liens).
Attention : le plus important est d'avoir un résultat fonctionnel minimal, et autant que possible du HTML sémantique, propre et bien structuré.