Quelle est la forme d'une page web ?
- l'internaute veut pouvoir sélectionner le texte (copier-coller)
- l'affichage dépend de la taille de la fenêtre et de l'écran
- une image pèse lourd !
du -b)
Une page web est un simple fichier texte, très léger, que le navigateur interprète pour l'afficher joliment démo sur sandbox?
Les informations contenues sur le web sont accessibles de plusieurs façons différentes : navigateurs visuels, mais aussi textuels ou audio, robots…
le fichier texte ne doit pas décrire à quoi doit ressembler la page, mais quelle est la nature de chacun de ses éléments : on parle de sémantique
Sémantique d'une page web
Exemple d'une page wikipédia
demander de citer des types d'éléments, puis ajouter * { border: 1px solid black; padding: .1em; } dans l'éditeur de style
- article, menus
- titre et sous-titre de la page
- texte mis en valeur
- lien
- paragraphe
- titre de section
- infobox
- image, légende d'une image
- appel de note
- galerie
- liste, item de liste
- …
background-color: rgba(200,0,0,0.1) !important; padding: 1rem !important; pour voir la hiérarchie…la structure d'une page web est arborescente
HTML, c'est quoi ?
- un « langage », c'est-à-dire un certain format de fichier texte
- qui permet de représenter un document hypertextuel (texte avec des liens)
- en précisant la sémantique de ses éléments et leur structuration en arbre grâce à un balisageon va voir plus loin de quoi il s'agit
De nos jours le HTML ne sert pas qu'à représenter des documents textuels
les pages web incluent des images, des vidéos, des sons
une page web n'est plus forcément un document : elle peut être une application
Mais les principes de base sont toujours les mêmes.
Histoire des langages de balisage
- SGML : un langage créé par et pour les imprimeurs
- HTML : un langage de présentation sur écran adapté à l'hypertexte
- XML : une version simplifiée et extensible de SGML pour gérer des données
- XHTML : HTML considéré comme une application XML
- HTML5 : dernière version d'HTML, orientée applications web
Langage de balisage ?
- Un fichier HTML est un simple fichier texte (contrairement aux fichiers manipulés par les logiciels de traitement de texte, par ex.)
- Langage de balisage : le contenu est mis en forme avec des balises
- Une balise est délimitée par les caractères «
<» et «>». Exemple:<h1>Mon avis sur le langage HTML</h1> Le HTML, c'est <em>génial</em> ! - Ce qui est à l'intérieur d'une balise (entre les crochets) n'apparaît jamais dans le rendu final.
- En général, les balises vont par deux, une ouvrante et une fermante. Elles ont le même nom (ici
h1etem), mais la balise fermante a un slash au début. - L'ensemble « balise ouvrante + contenu + balise fermante » constitue un élément HTML. Dans l'exemple, on a donc un élément de type
h1(un titre) et un élément de typeem(du texte mis en valeur).
Arborescence d'éléments
- Un élément peut contenir d'autres éléments :
Ici on a un élément<p>Il est <strong>interdit</strong> de manger de la choucroute ici.</p>p(un paragraphe) qui contient du texte et un élémentstrong(du texte mis fortement en valeur). - Règle fondamentale : pas de chevauchement de balises…
… sinon on ne sait pas quel élément contient l'autre !<em><strong>ceci est mal balisé</em></strong> - Une page HTML est constituée d'une hiérarchie arborescente d'éléments.
Attributs
- Un élément peut avoir des attributs : ce sont des paramètres de l'élément,
qui n'apparaîtront pas comme du texte.
Exemple d'un lien (élément
a) :
Ici l'attribut sert à indiquer l'URL vers lequel pointe le lien.<a href="http://example.com">un lien vers un site</a> - Les attributs prennent toujours place dans une balise ouvrante. Un attribut est formé par un nom (ici
href), le signe=, et une valeur entre guillemets. - Il peut y avoir plusieurs attributs dans une même balise.
Éléments vides
- Certains éléments ne servant pas à afficher du texte, ils ne peuvent pas avoir de contenu. Exemple : une image
<img src="toto.jpg" alt="Une photo de Toto" /> - Dans ce cas, l'élément n'est constitué que d'une seule balise. On parle d'éléments vides.
- La balise est en quelque sorte à la fois ouvrante et fermante ; on l'indique en mettant une espace et un slash avant le caractère «
>».
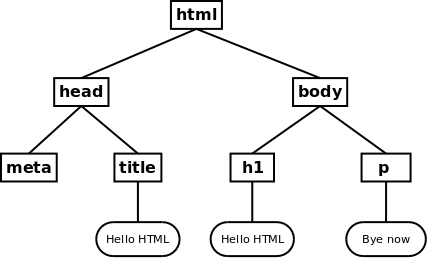
Page HTML minimale
Une page HTML correcte a une certaine structure de base.

<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Hello HTML</title>
</head>
<body>
<h1>Hello HTML</h1>
<p>Bye now.</p>
</body>
</html>
La figure de droite représente l'arbre DOM (Document Object Model) : c'est la façon dont le navigateur « voit » le HTML.
Structure d'un fichier HTML
- d'un prologue, qui indique le type de document
- et de l'élément racine de l'arbre DOM, de type
html
- en-tête (élément
<head>) : informations de « service » sur le document, permettant notamment aux navigateurs de le présenter et aux robots de l'indexer - corps du document (élément
<body>) : contenu proprement dit
Prologue et élément racine
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="fr"
lang="fr">
<!DOCTYPE html>
<html lang="fr">
Sans prologue, le navigateur passe en quirks mode : il croit qu'il a affaire à une très vieille page web et essaie d'émuler les anciens navigateurs
En-tête : élément head
<head>
<title>Titre significatif (pour les moteurs de recherche)<title>
<meta charset="UTF-8" />
<meta name="ROBOTS" content="INDEX, FOLLOW" />
<meta name="keywords" content="cours, HTML, licence" />
<link rel="stylesheet" media="screen" href="diapos.css" />
</head>
- le titre de la page
- la déclaration du codage des caractères
- les métadonnées (descriptives, juridiques…)
- les feuilles de style CSS
- les scripts (pas obligatoirement)
Le corps du document : élément body
<body>
<h2>Un titre de section</h2>
<p class="intro">
Ici le texte du paragraphe
introductif, qui aura une présentation
spécifique...
</p>
<p>
du texte et encore du texte...,
parfois <em>mis en valeur</em>, parfois non...
</p>
</body>Interprétation des caractères d'espacement en HTML
Le navigateur ne se contente pas d'interpréter les balises quand il met en forme du HTML
Le contenu d'un fichier HTML ne se retrouve pas tel quel à l'écran
En particulier, toute suite de caractères d'espacement (espace, saut de ligne, tabulation) est considérée comme un seul caractère espace par le navigateur
Si on veut vraiment sauter une ligne au milieu d'une phrase, il faut utiliser la balise <br />
Mais attention : il est très rare d'avoir vraiment besoin de sauter une ligne, en général
l'utilisation de paragraphes (élément p) suffit et est plus propre
Eléments de bloc et inline
- Elements de bloc : structurent le contenu. Par défaut commencent sur une nouvelle ligne.
titres : <h1>...</h1> , <h2>...</h2> paragraphe : <p> séparateur : <hr /> listes : <ul> et <ol>, qui contiennent des items de liste <li> division générique : <div>...</div> - Eléments inline : s'inscrivent dans le flux du texte. Leur taille dépend de leur contenu.
image : <img src="maphoto.jpg" alt="ma photo" /> lien (« ancre ») : <a href="http://www.w3.org">hypertexte</a> saut de ligne : <br /> inline générique : texte <span>texte spécial</span> texte
Un élément inline doit toujours être intégré dans un élément de bloc
Un élément inline autre qu'une ancre ne peut contenir que des éléments inline
HTML5
- Structuration de la page et du contenu :
section,article,main,nav,aside,header,footer,main - Illustrations:
figure,figcaption - Multimédia :
audio,video,canvas
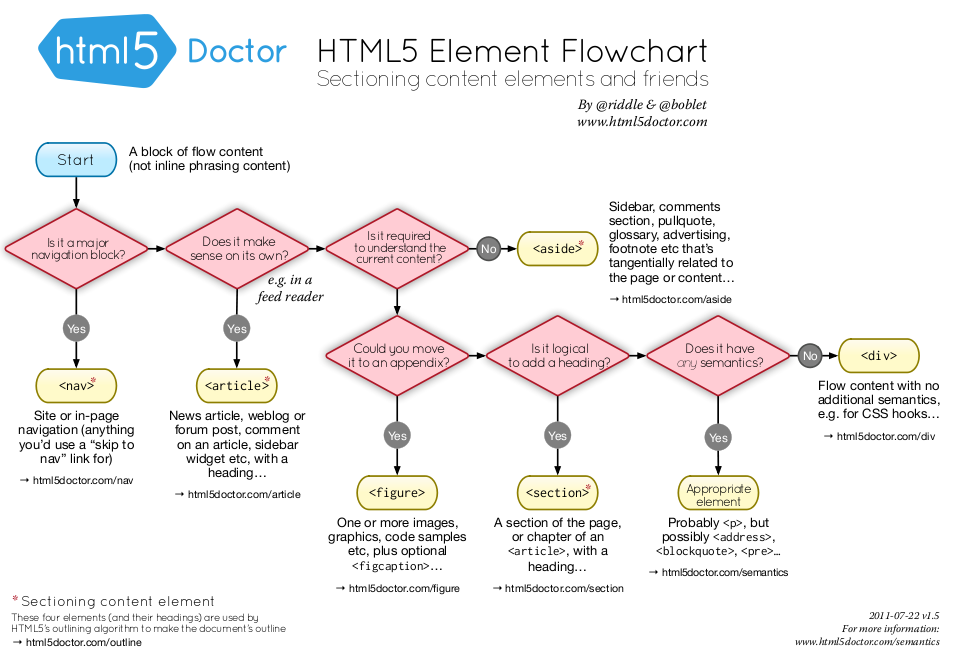
Quels éléments choisir ?
main: le contenu principal de la page ; doit être uniquenav: navigation globale (site) ou locale (dans la page)header: un « en-tête ». Peut être une bannière, mais aussi un en-tête d'article, etc.footer: un « pied ». Peut être un pied de page, mais aussi un pied d'article, etc.article: a du sens indépendamment du reste de la pageaside: non indispensable pour la compréhensionsection: découpage logique, unité thématique à laquelle il serait envisageable d'ajouter un titre (même si en pratique il n'y en a pas forcément).- on peut mettre des
sectiondans desarticle, mais aussi desarticledans dessection! - À ne pas utiliser comme un
divgénérique !
- on peut mettre des
Choix des éléments
Aide à la décision (PDF)

Content Model de HTML5
Basé sur 7 catégories de contenu (passer la souris sur l'image)
Détails : recommandation W3C
Éléments transparents : exemple de la balise a
Conformité des fichiers HTML
Un fichier HTML5 est conforme (ou valide) s'il respecte la norme HTML5 du W3C
Un fichier XHTML est conforme s'il respecte la DTD qui a été indiquée dans son prologue (comme tout fichier XML)
On vérifie la conformité grâce au validateur mis en place par le W3C : http://validator.w3.org (validateur local validator.info.unicaen.fr)
Accessibilité
Un aspect fondamental, trop souvent négligé : permettre à tout le monde d'accéder aux informations
C'est l'objectif principal des éléments de structuration de HTML5
Web Accessibility Initiative (WAI)
- TAW en ligne
- Extension TAW de Firefox
WAI-ARIA : définition d'attributs pour l'accessibilité
Règle de base : une page lisible sans style et sans JavaScript a une accessibilité minimum garantie. Penser à toujours regarder à quoi ressemblent vos pages en ne gardant que le HTML. C'est le strict minimum !
Rappelez-vous aussi que bonne accessibilité va généralement de pair avec bonne ergonomie et bon référencement.
Se documenter en ligne : méfiance !
Quand on est dev web, il est fondamental de savoir se documenter en ligne
Les technologies évoluent assez vite : ce qui était vrai il y a 5 ans ne l'est plus forcément
Il faut apprendre à vérifier la pertinence des informations trouvées
évaluer si telle documentation est toujours d'actualité, notamment en fonction de la date de parution
reconnaître les signes : par exemple, si les balises sont en majuscules dans les exemples, la page a probablement une quinzaine d'années ⇒ il est peu probable qu'elle apporte une réponse pertinente à votre question…
Quelques ressources en ligne
- Mozilla Developer Network (MDN) : une bonne référence, généralement très à jour et fiable. Possède une version en français, moins à jour, mais assez fiable également.
- CSS-tricks, une référence plutôt fiable pour le CSS
- w3schools, une référence avec des exemples interactifs bien faits. Attention : ce n'est pas du tout un site officiel du W3C, et il n'est pas toujours à jour. Il peut être risqué de l'utiliser comme référence.
À droite de chaque page de cours, je mets une boîte avec de nombreux liens. Certains visent à approfondir un sujet, d'autres sont des tutoriels que j'ai trouvés bien faits. A priori, commencer par regarder à cet endroit (plutôt que chercher aléatoirement sur le web) peut être une bonne idée.