- on n'utilise que des couleurs nommées dans ce cours
- on reste en px/pourcentages pour les longueurs
L'âge sombre du HTML
- Pas de séparation entre contenu et mise en forme
- Balises
<font>,<big>,<b>,<i>,<center>, attributscoloretbgcolor… - un exemple de page de cette époque, toujours en ligne (regarder le code source)
- à voir : balises en majuscules, center/font/etc., tableaux, utilisation d'images pour les titres…
Très rapidement, les limites de cette approche se font sentir.
En 1996, apparition du langage CSS, cascading style sheets : sépare proprement du HTML tout ce qui concerne la présentation, et non le contenu
Modifier l'apparence d'un élément HTML
style
<h1 style="color:red; font-style:italic;">Mon titre</h1>Contient un ou plusieurs couples propriété-valeur,
séparés par des points-virgules
(ici color:red et font-style:italic)
- la valeur
redpour la propriétécolor - la valeur
italicpour la propriétéfont-style
Résultat : le titre sera rouge et en italique
Quelques propriétés CSS
Il y a de nombreuses propriétés CSS (une liste ici)
Vous allez en découvrir une bonne partie dans ce cours, souvent par vous-mêmes
color, couleur du texte (ex.color: blue)background-color, couleur du fond (ex.background-color: black)font-family, police du texte (ex.font-family: Verdana)font-size, taille de la police (ex.font-size: 120%)font-style, style de la police (ex.font-style: italic)font-weight, graisse de la police (ex.font-weight: bold)border, cadre autour de l'élément (ex.border: 1px solid black)text-align, contrôle l'alignement du texte (ex.text-align: center)text-decoration, décoration du texte (ex.text-decoration: underline)
Noter dans les exemples que ces propriétés ont des valeurs assez différentes : on ne peut pas deviner comment une propriété fonctionne juste en regardant son nom !
Inconvénients de l'attribut style
Il est très rare de vouloir appliquer un style à un unique élément : en général on veut un style pour les titres, un style pour les paragraphes, un style pour les liens, etc.
style, il faut recopier un même style à de nombreux endroits différents
- risque d'erreur (incohérences)
- alourdit énormément le HTMLNB: les styles sont souvent compliqués !
- difficile à maintenir : changer un style est très fastidieux et risque d'introduire des erreurs
- impossible de changer de style dans un contexte différent (ex. impression sur papier)
- factorisation du code (principe parfois appelé DRY, don't repeat yourself)
- séparation entre sémantique et présentation
Règles CSS
CSS permet de déclarer des règles
On les met dans un élément style dans l'en-tête du document,
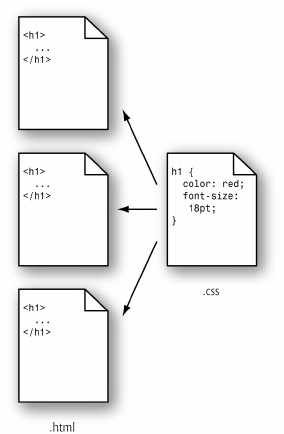
ou alors dans une feuille de style externe
h1 {
color: red;
font-style: italic;
}- d'un sélecteur (ici
h1), qui choisit à quels éléments s'applique la règle ; - et d'une liste de couples propriété-valeur entre accolades
Feuilles de style externes

Règles CSS dans l'en-tête = document plus facile à maintenir…
… mais il faut recopier toutes les règles pour chaque page web du site
<link rel="stylesheet" href="mon_style.css" />Puissance de CSS
Feuille de style commune à toutes les pages d'un site ⇒ une seule ligne à changer pour changer la couleur des titres de toutes les pages
Inversement, à partir d'une même page HTML, on peut obtenir des rendus extrêmement variés en changeant simplement le lien vers la feuille de style
Démonstration : CSS Zen Garden
<link rel="stylesheet" href="ecran.css" media="screen" />
<link rel="stylesheet" href="papier.css" media="print" />media de l'élément link indique à quel média s'applique la feuille de styleAutre intérêt des feuilles de style
Les navigateurs (et les proxys) utilisent un mécanisme de cache : ils gardent en mémoire les pages visitées, pour éviter de les télécharger à nouveau quand l'internaute y retourne
Les feuilles de style permettent d'exploiter ce mécanisme : le style n'est téléchargé qu'une seule fois pour un même site, pas une fois par page
Exploitation du cache d'autant plus efficace que le contenu d'un site change généralement plus souvent que le style
Cascade
h1 {
color: red;
}
h1 {
font-style: italic;
}le titre est en rouge et en italique
Les deux règles s'appliquent : c'est la cascade, chaque règle s'ajoute aux précédentes.
NB : le titre est aussi en gras et en plus grand que le texte
- style par défaut (feuille de style du navigateur)
- paramètres définis par l'internaute dans son navigateur (feuille de style de l'internaute)
- etc.
Héritage
Dans l'exemple suivant, les deux propriétés CSS se comportent de manière différente
<article>
<h2>Titre de l'article</h2>
<p>Un paragraphe: mon article est <em>vraiment</em> super.</p>
Ce texte n'est pas dans un paragraphe.
</article>article {
font-style: italic;
border: 3px dotted red;
}font-style est héritée par tous les enfants de l'article,
mais pas border
Un élément hérite de toutes les propriétés héritables de ses ancêtres
Héritage jusqu'aux feuilles de l'arbre généré par le DOM
Si on veut que les em ne soient pas en italique, on est obligé
de le dire explicitement
(j'enlève car les propriétés plus récentes initial, unset et surtout
revert sont plus adaptées de toute façon) -- Inversement, on peut forcer une propriété à être héritée avec la valeur spéciale inherit (très utile comme « valeur par défaut » pour les propriétés héritables)
En général on devine intuitivement quelles propriétés sont héritables ou non (regarder une réf en cas de doute)
Groupes de sélecteurs
On a vu qu'une règle CSS est composée d'un sélecteur et d'une liste de couples propriété-valeur
Pour l'instant, on n'a utilisé comme sélecteur que le type d'un élément, mais on peut faire bien d'autres choses…
h1, h2, h3 {
color: red;
text-decoration: underline;
}
h3 {
font-weight: normal;
}Combinaison de sélecteurs
strong dans les titres,
on ne voit pas la différence dans le résultatOn voudrait donc mettre les strong en couleur dans les titres (mais pas ailleurs)
Solution : la combinaison de sélecteurs permet de sélectionner des « éléments qui sont dans des éléments »
h2 strong {
color: tomato;
}strong
qui ont un ancêtre de type h2N.B. : la règle est appliquée aux éléments sélectionnés par le dernier sélecteur de la combinaison
Attention : ici le caractère « espace » est très important, contrairement à (quasiment) partout ailleurs en CSS ! Ce choix de syntaxe est contre-intuitif à tous les niveaux !
h1 strong, h2 strong, h3 strong {
color: tomato;
}Classes
HTML définit un certain nombre d'éléments ayant une sémantique précise…
… mais ça ne suffit évidemment pas à couvrir tous les besoins !
Pour définir une sémantique soi-même, on utilise une classe
class :
<h1>Un texte intéressant</h1>
<p class="intro">Dans ce texte, on va parler de bla bla bla</p>
<p>Bla bla bla bla</p>Intérêt : on peut sélectionner tous les éléments ayant une certaine classe
Sélecteur de classe
.intro {
font-weight: bold;
}
La règle sera appliquée à tous les éléments ayant la classe intro.
Éléments HTML génériques
Les classes permettent en quelque sorte de définir ses propres éléments HTML
On peut ajouter une classe à un élément existant, mais ça n'a pas toujours du sens
- un élément de type bloc, le
div - un élément de type inline, le
span
<p>
L'<span class="operation">addition</span> est une opération très utile.
</p>
<div class="exemple">
Quand on fait ses courses, l'<span class="operation">addition</span>
permet de savoir combien on va payer à la fin. Si on est plusieurs à payer,
il faudra aussi utiliser la <span class="operation">division</span>.
</div>Donner un nom à un élément
Les classes permettent de définir ses propres « catégories » d'éléments, et leur associer des styles…
… mais parfois on veut donner un style à un élément particulier, sans définir de sémantique
id :
<p>Des films :</p>
<ul>
<li id="pulpfiction">Pulp Fiction</li>
<li id="grandevadrouille">La grande vadrouille</li>
<li id="dracula">Dracula</li>
</ul>Il ne doit pas y avoir plusieurs éléments avec le même identifiant sur une même page : l'identifiant doit être unique
- on peut faire un lien vers un élément précis de la page grâce à la syntaxe « fragment » des URL :
http://example.com/page.html#pulpfiction - on peut sélectionner en CSS l'élément ayant tel identifiant
Sélecteur d'identifiant
# »
#pulpfiction {
color: purple;
}
#grandevadrouille {
color: brown;
}
#dracula {
color: red;
}
Rien n'empêche d'utiliser des classes ici, mais le code fait apparaître plus clairement qu'on applique des styles pour des éléments particuliers, pas des styles généraux
Quelques précisions
*,
qui sélectionne tous les éléments. Utile pour débugger : essayer
* {
border: 1px solid black;
}
- Forme d'un commentaire :
/* je suis un commentaire */ - Tout ce qui se situe entre
/*et*/ne sera pas interprété par le navigateur - Sert à donner des informations sur l'utilité de telle partie du code, ou des explications sur son fonctionnement.
Les classes sont censées avoir un sens (ex. auteur, important…), pas juste servir de raccourci à des propriétés CSS (ex. rouge, gras…)
Le code HTML doit rester sémantique : attention à ne pas multiplier
les div et les classes ne servant qu'à styler