Travail personnel
Exercice 1 — Une page sur les dinosaures #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/1HU91-2024/TP11/ex1/dinosaures.html(en remplaçant LOGIN par votre identifiant numérique). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGIN" />en remplaçant LOGIN par votre identifiant numérique. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si votre identifiant est lecarp213, vous mettez
<meta name="author" content="lecarp213" />
dans le head de votre page. Pour cet exercice, il est interdit de travailler en binôme.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au vendredi 23 février pour terminer l'exercice et le déposer sur votre serveur web.
Cette archive contient le texte et les images nécessaires à l'exercice. Conserver la structure du dossier.
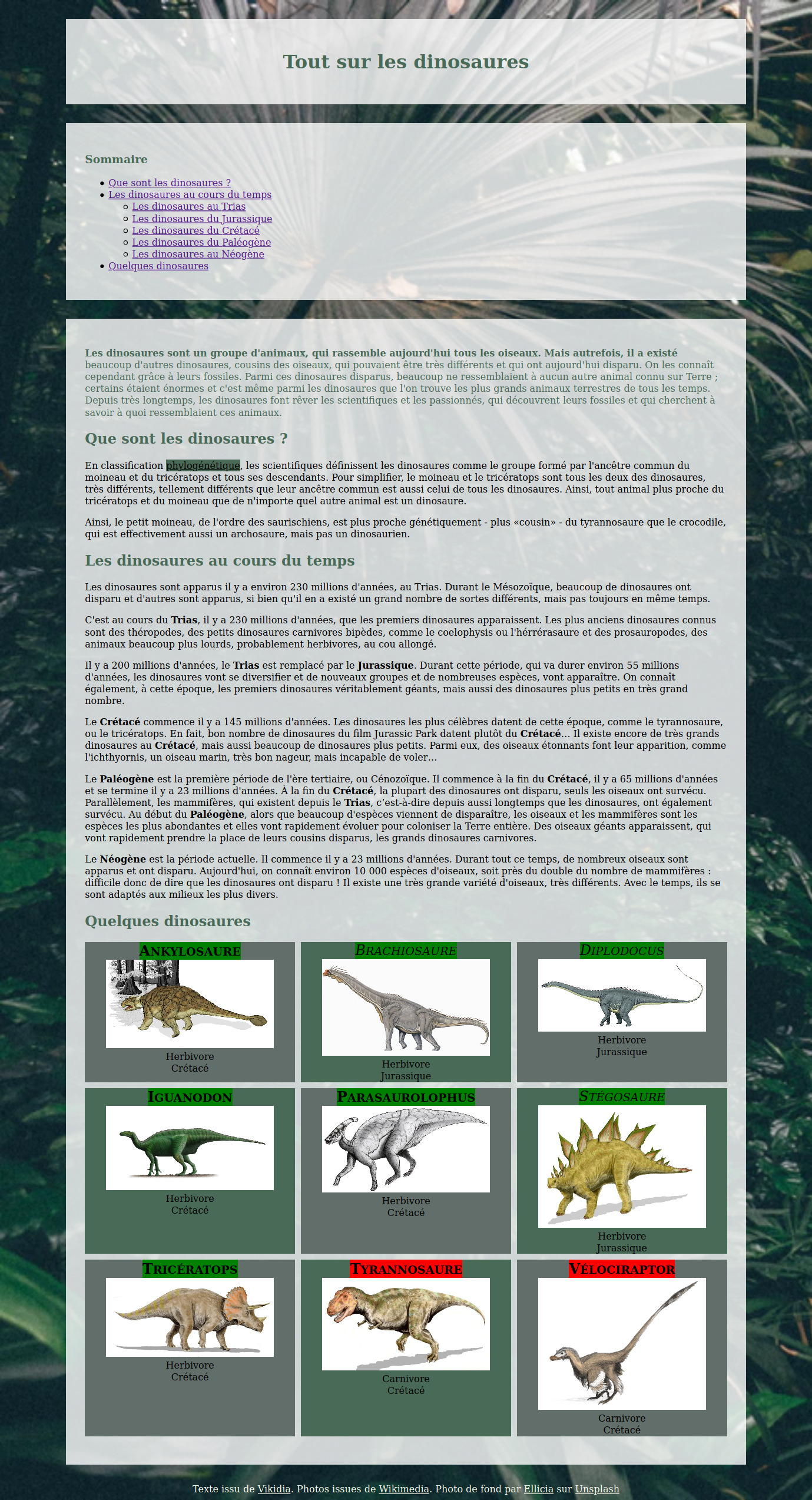
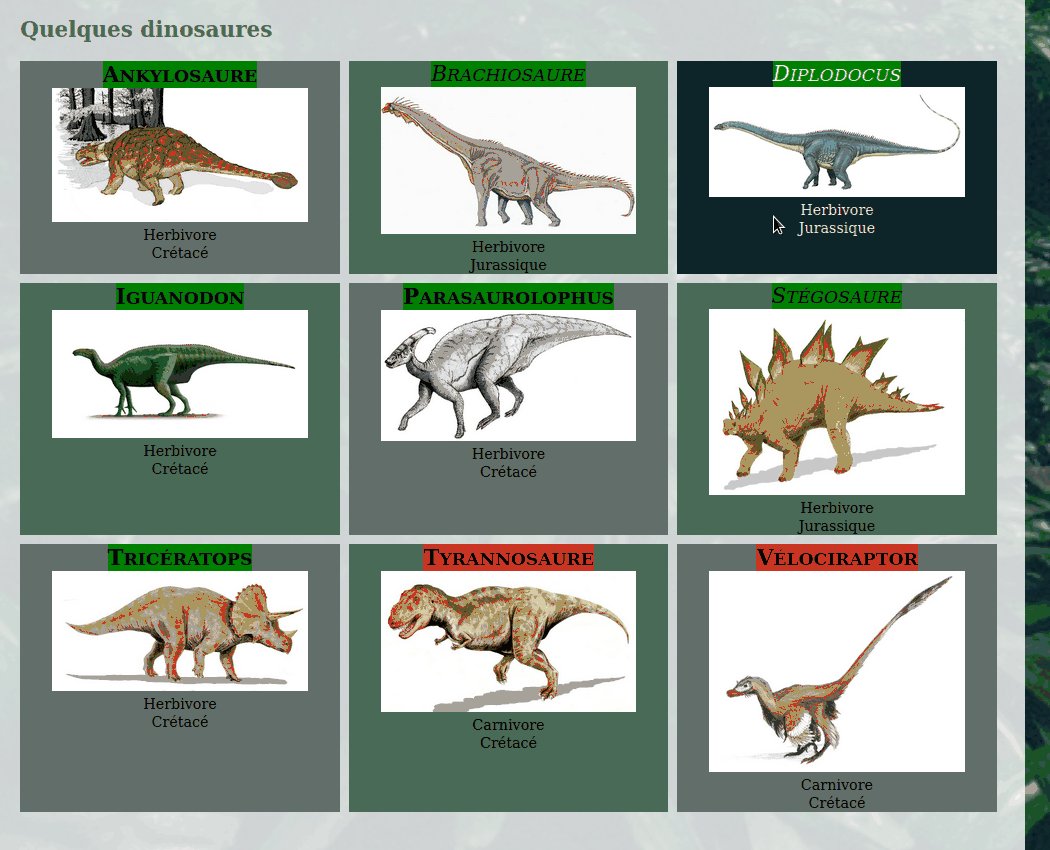
On veut réaliser la page ayant le rendu final suivant :

Dans un premier temps, compléter le HTML là où cela est demandé (Commentaires <!--TODO ... --> dans le code).
Une fois que c'est fait, vous pouvez supprimer les commentaires. Vous ne devez rien modifier d'autre dans le code !
Dans un deuxième temps, vous devrez compléter le CSS, qui se présente comme un texte à trous. Il n'y a aucun nouveau style à définir, à vous de retrouver les bons sélecteurs et attributs !
La mise en forme de la liste des dinosaures se décompose en plusieurs étapes :
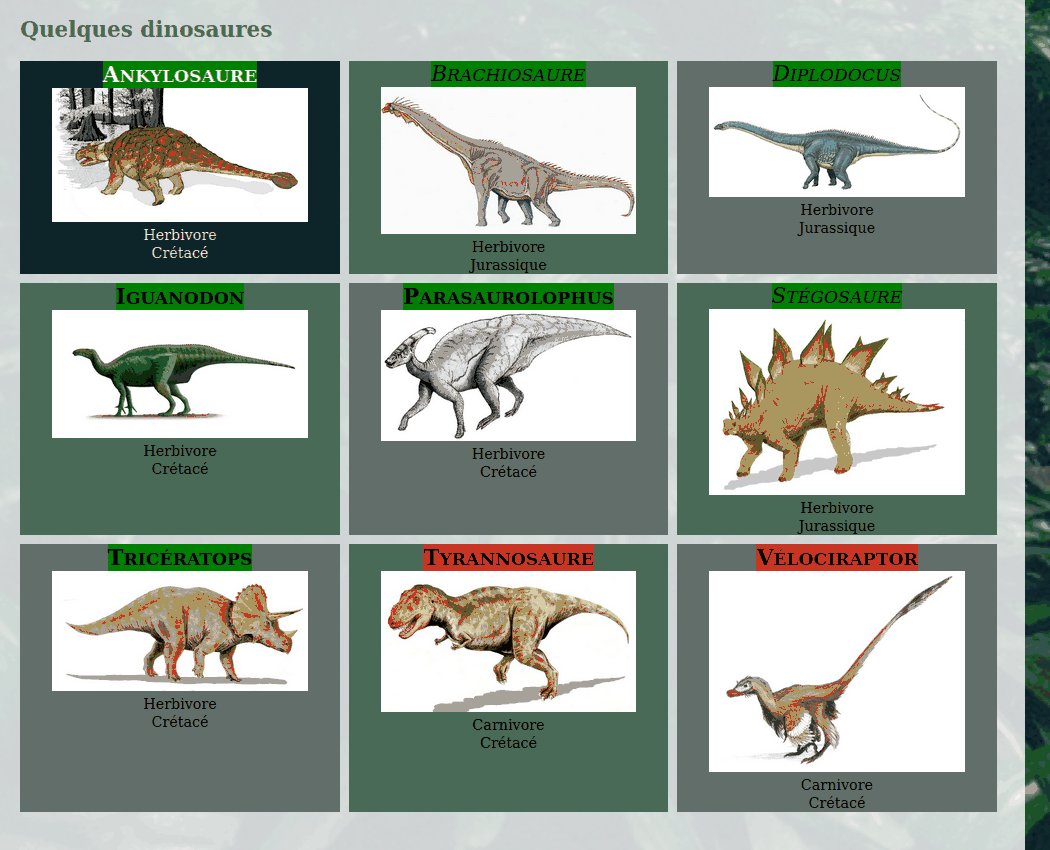
- Mettre une couleur de fond à tous les éléments
<li>. - Mettre une couleur de fond à un élément
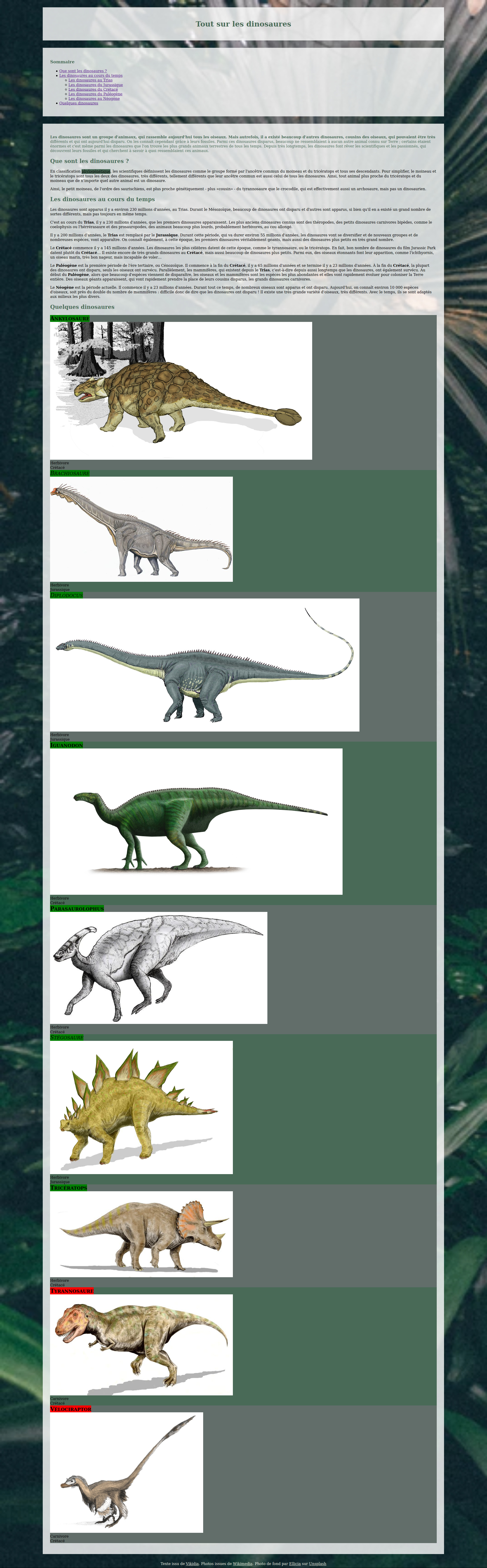
<li>sur deux. À ce stade, le rendu devrait être le suivant :
Capture d'écran de la page sans la grille - Disposer la liste sous forme de grille.
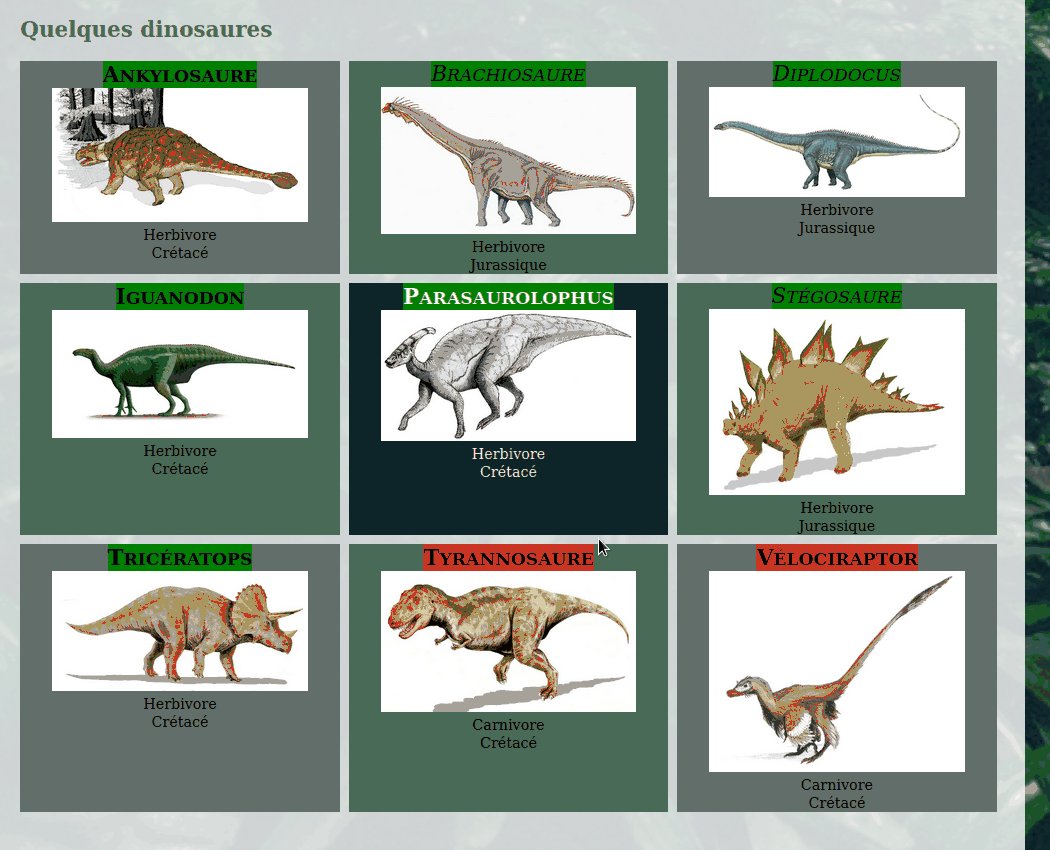
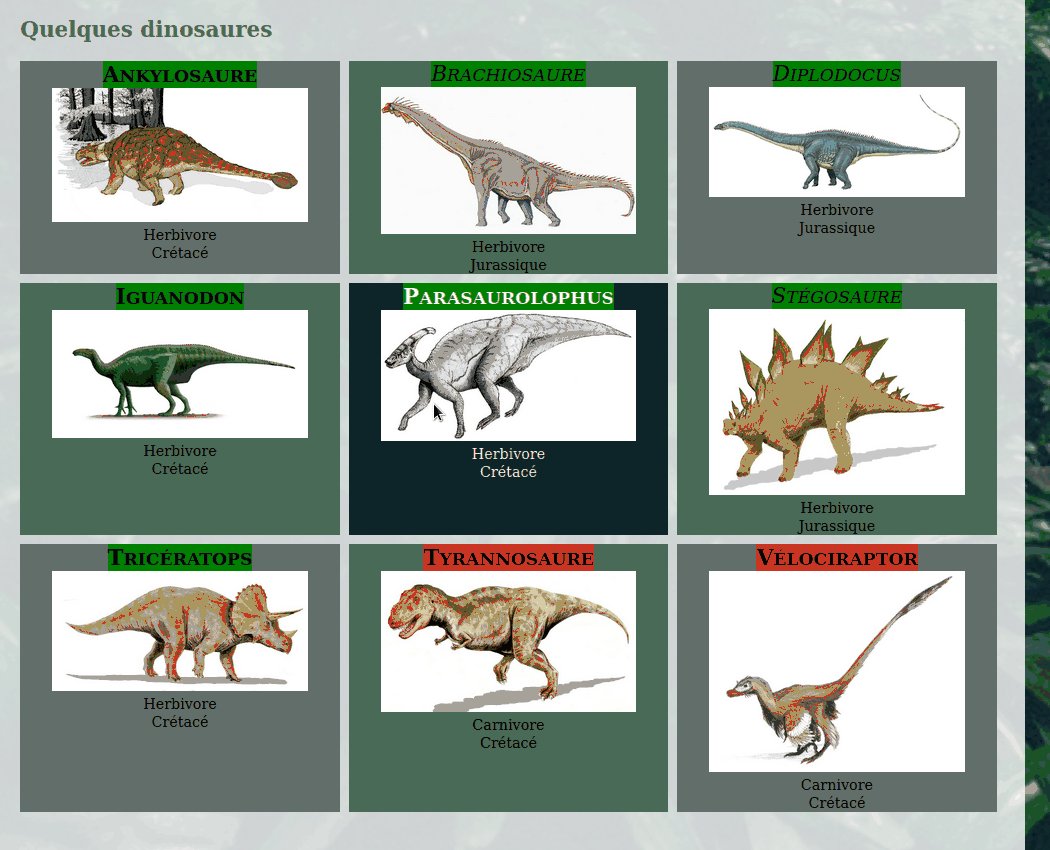
- Enfin, ajouter une couleur différente lors du survol de l'élément :

Capture d'écran du changement de couleur au survol
Pour les plus avancés : ajoutez un sélecteur et un style qui permettent de changer l'aspect du premier paragraphe de chaque section