Travail personnel
Exercice 1 — Structure de page et HTML5 #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/1HU91-2024/TP03/ex1/cailliau.html(en remplaçant LOGIN par votre identifiant numérique). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGIN" />en remplaçant LOGIN par votre identifiant numérique. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si votre identifiant est lecarp213, vous mettez
<meta name="author" content="lecarp213" />
dans le head de votre page. Pour cet exercice, il est interdit de travailler en binôme.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au mardi 23 janvier pour terminer l'exercice et le déposer sur votre serveur web.
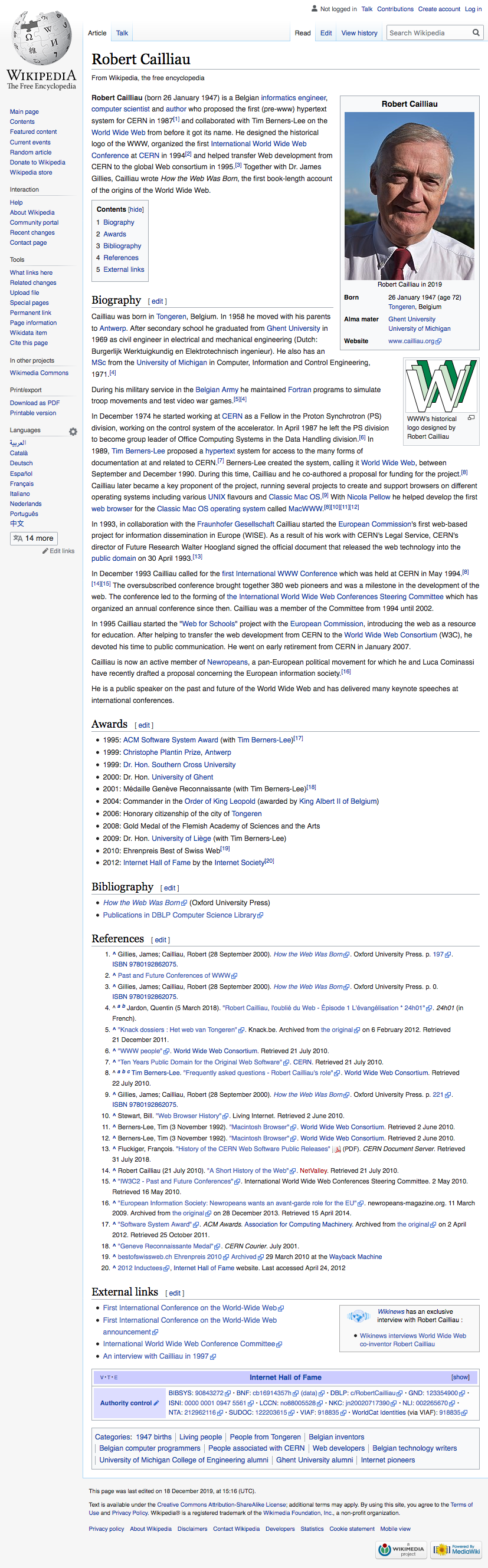
Le but de l'exercice est de réaliser une version simplifiée (ci-dessous) de la page Wikipedia de Robert Cailliau :
La page originale de Wikipedia a été simplifiée et le style CSS a été enlevé, on ne peut donc pas encore reproduire exactement la page originale mais l'objectif est d'analyser les différentes parties constitutives de la page afin de proposer une structure HTML cohérente avec les balises sémantiques de HTML5.
L'objectif de l'exercice est donc de recréer le HTML correspondant à la page de référence en
utilisant notamment des éléments HTML5 de structuration (main,
nav, header, footer, section,
aside, figure, etc.).
Première partie : étude de la structure, choix de découpage et des élements HTML
Attention, encore une fois, l'image de la page Wikipédia sert de référence pour identifier la structure de la page, mais on ne cherche pas à en reproduire l'apparence telle quelle (impossible sans CSS de toute façon) !
Collectivement, discuter de la structure de la page et du découpage HTML qui sera choisi pour coder celle-ci.
Ce document PDF résume la structure qui émerge sur cette page et que l'on peut utiliser pour réaliser le HTML.
Deuxième partie : Codage de la page
On vous donne dans cette archive le texte et les images à utiliser.
En utilisant le document disponible sur ecampus pour la structure HTML, coder le HTML de la page.
Attention veiller à la validité HTML du code HTML avec le validateur HTML du W3C.
Pour les liens internes à la page, vous aurez besoin d'utiliser les fragments.
Troisième partie : Tester une feuille de style
Créer un fichier style.css et y copier-coller le contenu de cette feuille de style.
Ajouter la balise link dans l'en-tête de votre fichier HTML (exemples).